How to Display Blog Post Meta Data in Your WordPress Themes
Do you want to learn how to display post meta data in WordPress blog posts? Post meta data are relevant information about your blog post such as published date, category, author name, etc. In this article, we will show you how to display post meta data in WordPress posts.

What is Post Meta Data in WordPress?
Post meta data is information about a post that is not part of the actual content. This includes information like post date, author, categories and tags, or custom taxonomies.

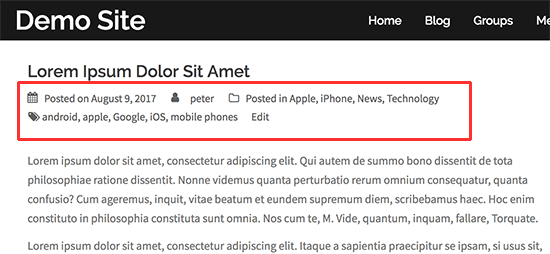
Depending on your WordPress theme, this information can be displayed on different locations. For example, below post title, after post content, in a sidebar column, and more.
This information helps your users learn more about the content they are viewing. If used correctly, post meta data can increase page views, improve user experience, and make your site look more professional.
On the downside, too much meta data can make your website look messy.

Depending on your website, you can add or remove information and add custom css styles to make it more useful.
Let’s take a look at how to display post meta data in WordPress.
Note: This article requires basic understanding of how WordPress themes work. You’ll also need to edit WordPress files. If you haven’t done this before, then take a look at our guide on how to copy and paste code in WordPress.
How WordPress Themes Display Post Meta Data?
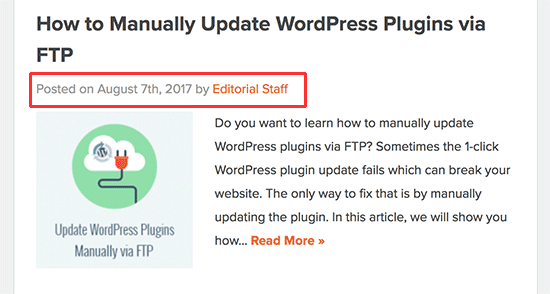
There are multiple ways to display post meta data. Some themes have simpler code located below the post title.
By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?>
This code simply displays author’s name, post date, and category(s).
Other themes may define their own template tags, functions, and classes to display post meta data. These functions are then called in the theme files responsible for displaying posts.
Usually, you will find post meta data code in your theme’s index.php, single.php, archive.php, and content templates.
You can create a child theme to override these theme files. If you are creating your own custom theme, then you can directly add or modify the code in your existing theme files.
Let’s take a look at some examples of how to display different post meta data in WordPress.
How to Display or Hide Post Date in WordPress
To display the publish date of a post, you need to add this code to your theme.
<p>This article was published on: <?php the_time('m/j/y g:i A') ?></p>
Notice the characters inside the_time function. These are called format characters, and they tell PHP how to format the date and time. To learn more, see our article on how to change date and time format in WordPress.

Want to remove dates from your WordPress posts? You’ll need to locate the code with the_time or the_date functions in your theme files and delete those lines.
How to Display Last Update Date for WordPress Posts
If you frequently update old articles on your website, then you may want to display the last updated date of your posts. This helps your content look fresh and attract readers who who may not read a post that was published years ago.
Simply add the following code to your theme files where you want to display the last updated date:
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last modified on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; }

For alternate methods and more detailed instructions, see our guide on how to display the last update date of your posts in WordPress.
How to Show or Hide Author Name in WordPress
To display author name, you need to add the following code to your theme files.
<p>This article was written by <?php the_author(); ?></p>
This code uses the_author tag, which only displays author name.
You can also display author name linked to all posts written by that author. Simply replace the_author tag with the the_author_posts_link:
<p>View all articles by <?php the_author_posts_link(); ?></p>

If you want to remove the author’s name from your theme, then you will need to locate these tags in your theme files and delete them.
How to Show or Hide Categories in WordPress Posts
To display categories, you need to add the following code to your theme files:
<p>This post was filed under: <?php the_category(', ') ?></p>
This code will display post categories separated by a comma. You can replace the comma with any character you want to use as a separator between category names.

Another way to display post categories is by displaying one category at a time. This gives you more control over styling.
For example, you can add the following code to your WordPress theme files:
<?php $categories = get_the_category( $post->ID ); foreach ( $categories as $category ) { echo '<span class="wpb-category"><a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '</a></span>'; } ?>
Now you can use wpb-category class in your custom CSS to style category names.
Want to remove category names from WordPress posts? You’ll need to locate the line with the_category tag in your theme files and delete it.
How to Show or Hide Tags in WordPress Posts
To display post tags, you need to add the following code to your theme files:
<p>Tags: <?php the_tags(); ?></p>
This code will simply show all tags associated with the post separated by a comma. You can replace the comma with any character you want to use as a separator.
For example, the following code will show tags separated by a slash.
<?php the_tags( 'Tags: '/ ', ', '<br />' ); ?>
As you can see, the_tags function accepts three parameters.
the_tags($before, $separator, $after)
You can use the before and after parameter to add any text or HTML you want to add. This allows you to add CSS classes, which you can later use to style tags in WordPress.
Take a look at the following example:
<?php the_tags('<div class="wpb-tags">Tags: ', ' ', '</div>');

If you don’t want to display tags before or after each post, then locate the line with the_tags() code and delete it from your theme files.
Doing More with Post Meta Data in WordPress
So far we showed you how to display or hide the basic default post meta data items. Theme developers can use the same basic template tags to display post meta data in many different ways.
For example, you can use post meta data to display author info box, or replace post date with relative dates.
Want to take it to the next level? Check out custom fields, which allow you to add your own meta data to WordPress posts. You can even create custom meta boxes to easily add those custom fields.
That’s all for now.
We hope this article helped you learn how to display post meta data in WordPress. You may also want to see our list of the most wanted WordPress tips, tricks, and hacks.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
