How to Add an HTML Sitemap Page in WordPress
Are you looking to build a HTML sitemap in WordPress? Unlike XML sitemaps that you submit to search engines for better crawling, HTML sitemaps show an organized list of your pages for your users. In this article, we will show you how to add an HTML sitemap page in WordPress.
What’s The Difference Between XML and HTML Sitemaps
An XML sitemap is written or generated in XML markup language preferred by search engines. You can submit your site’s XML sitemap to webmaster tools to improve and control your site’s crawling rate by search engines.
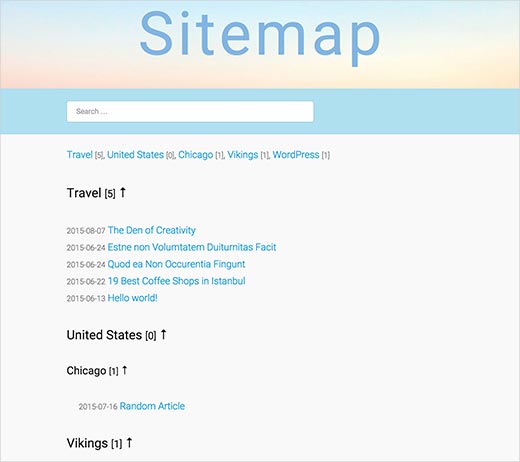
An HTML sitemap on the other hand is supposed to be geared towards your actual website visitors. It is written or generated in plain HTML, and it usually lists all the pages/posts that are available on your WordPress site.
Now that you know the difference, lets add a HTML sitemap page in WordPress.
Video Tutorial