How to Set oEmbed Max Width in WordPress (4 Easy Methods)
Do you want to limit the width of oEmbeds in WordPress?
WordPress automatically embeds third-party content like YouTube videos, Tweets, or Facebook posts. However, sometimes the embeds may get too wide and mess up your page layouts.
In this article, we’ll show you how to set oEmbed max-width in WordPress so you can have more control over your site layout.

Why Fix the OEmbed Maximum Width in WordPress?
WordPress allows you to automatically embed content from select third-party websites into your posts and pages using a technology called oEmbed.
This allows you to easily embed YouTube videos, Facebook posts, tweets, and many other types of content on your website. This content is not hosted on your WordPress website. Instead, it’s displayed directly from these third-party sites.
WordPress is quite good at automatically adjusting the width of the embedded content to your website’s content or sidebar areas.
However, sometimes these embedded content may be too wide and overlap your website’s content areas, like in the example below.

To fix this, you’ll need to explicitly tell WordPress to use a maximum width limit for third-party embeds. Unfortunately, there is no option in WordPress settings to do that.
That being said, let’s take a look at how to easily set oEmbed max width in WordPress without breaking anything.
We’ll cover 4 different methods, and you can choose the one that best suits your needs:
- Set oEmbed width with WordPress shortcode
- Set oEmbed width with WordPress Embed Block
- Set oEmbed max width with CSS
- Set oEmbed max width with WordPress filter (Code Method)
Method 1. Use the Embed Shortcode in WordPress
This method is easier and works really well for setting a max width for video embeds in WordPress.
Instead of pasting the URL or using the YouTube block, you’ll use the shortcode block. Inside it, you need to use the embed shortcode and include width and height parameters.
[embed width="900" height="600"]https://youtu.be/6LwWumPeues[/embed]
Feel free to change the values of the width and height to your own requirements, and replace the embed URL to your own embed.

You can now preview your post or page and see the embed in action.

The embed shortcode and its width and height parameters don’t work for all oEmbed providers. For instance, you cannot use it to set the height and width of a Giphy embed in WordPress.
In that case, you can try one of the alternative methods mentioned below.
Method 2. Use Embed Blocks in WordPress
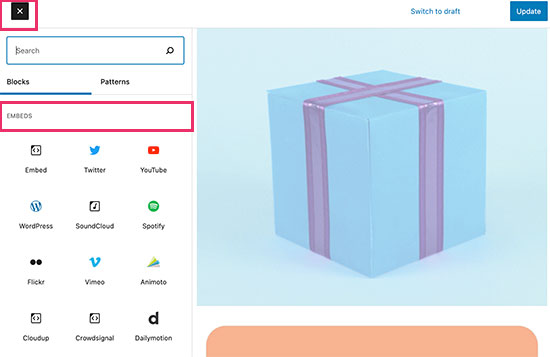
The default WordPress editor comes with several embed blocks for different oEmbed service providers. You can use them to embed content in different areas of your posts and pages.

Some of these blocks also allow you to change the alignment of the embed and set the content width to wide or full width.

You can try using these options to see if it fixes the maximum width issue for the embed.
Method 3. Use CSS to Set Max Width for Embeds in WordPress
By default, WordPress automatically adds CSS classes to different areas of your posts and pages.
It also adds several CSS classes to embed blocks. These CSS classes can be used to set a maximum width for embeds on your WordPress website.
To find out which CSS classes you need to target, simply embed content in a post or page, and then preview it in your browser. Right-click by taking the mouse over to the embedded content and then select the Inspect tool.

You’ll be able to see all the CSS classes added to the embedded element. You can use these classes to set a maximum width for this type of embed.
For instance, if you wanted to set a maximum width for all embeds, then you can use the following custom CSS.
.wp-block-embed { max-width: 900px!important; }
You can also target specific oEmbed providers by using the .wp-block-embed-providername class. For instance, if you wanted to set a maximum width for only Pinterest embeds, then you can use the following custom CSS.
.wp-block-embed-pinterest { max-width: 900px!important; }
Method 4. Set oEmbed Max Width Using WordPress Filter
This last method requires you to add custom code to your WordPress website. If you haven’t done this before, then take a look at our guide on how to easily add custom code snippets in WordPress.
For this method, we will add our own code into WordPress to set the default width for oEmbeds. Simply add the following code to your theme’s functions.php file or the Code Snippets plugin.
add_filter( 'embed_defaults', 'wpbeginner_embed_defaults' ); function wpbeginner_embed_defaults() { return array( 'width' => 400, 'height' => 280 ); }
Don’t forget to adjust the height and width attributes to your own requirement.
The problem with this method is that it only applies the width attribute if the embedded content doesn’t have ‘width’ defined. If the embed code already includes width, then this method may not work.
Bonus Tip
If you regularly embed content from social media platforms to your WordPress website, then you should start using Smash Balloon.
It is the best social media plugin for WordPress and allows you to easily embed custom social media feeds in WordPress.
It supports popular social media embeds like YouTube, Twitter, and more. It also allows you to embed Facebook and Instagram content, which is not supported by WordPress.
More importantly, all social media feeds are mobile responsive and work with any WordPress theme.
We hope this article helped you learn how to set an oEmbed max width in WordPress. You may also want to see our complete social media cheat sheet or our expert comparison of the best live chat software for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

