How to Disable Widget Blocks in WordPress (Restore Classic Widgets)
Do you want to restore the classic widgets editor in WordPress?
The release of WordPress 5.8 removed the classic widgets editor in favor of Gutenberg widget block editor to control your website widget areas.
In this article, we’ll show you how you can disable widget block editor in WordPress, step by step.


Why Restore Classic Widgets in WordPress?
The widget block editor offers a lot of the same functionality as the classic widget editor. Plus, it gives you more control over the appearance of your widgets.
However, if you’ve been using WordPress for a while, then you may be more comfortable using the classic widget editor on your WordPress website.
Or, you enjoy the simplicity of the classic widget editor and want to disable widget blocks, like how some users prefer disabling the block editor.
That being said, let’s take a look at how to restore the classic widget editor in WordPress. Simply use the quick links below to jump straight to the method you want to use.
- Method 1. Restore Classic Widgets with a WordPress Plugin
- Method 2. Restore Classic Widgets by Adding Code to WordPress
Method 1. Restore Classic Widgets by Using a WordPress Plugin
The easiest way to restore the classic widget editor is by using the Classic Widgets plugin. This plugin is developed and maintained by the WordPress core team.
First thing you need to do is install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, your WordPress blog will go back to the classic widget editor. There are no settings for you to configure.
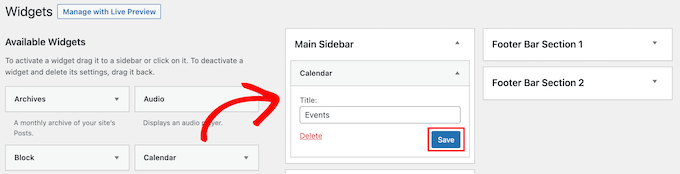
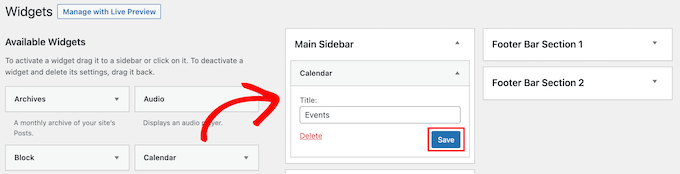
Now, you can navigate to Widgets » Add New in your WordPress admin panel to go to the widget dashboard.


To add new widgets, simply drag a widget to an available widget area.
Then, you can customize the widget settings. Make sure you click the ‘Save’ button to save your widget.


If you want to use widget blocks at any point in the future, then simply deactivate the plugin.
You can also disable Gutenberg and keep the classic editor on pages and posts as well. For more details, see our guide on how to disable Gutenberg and keep the classic editor in WordPress.
Method 2. Restore Classic Widgets by Adding Code to WordPress
Another way to disable widgets blocks is by adding code to WordPress. If you haven’t done this before, then see our beginner’s guide on how to copy and paste code in WordPress.
Next, you need to add the following code snippet to your functions.php file, in a site-specific plugin, or by using a code snippets plugin.
function example_theme_support() { remove_theme_support( 'widgets-block-editor' ); } add_action( 'after_setup_theme', 'example_theme_support' );
The code snippet above simply disables the Gutenberg block editor in your widget area. However, it keeps the block editor in your pages and posts.
Now, when you go to Widgets » Add New you can add widgets using the classic editor.


We hope this article helped you learn how to disable widget blocks and restore classic widgets in WordPress. You may also want to see our guide on how to easily create a custom WordPress theme and our expert picks of the must have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
