How to Add Sponsored Post Prefix to Post Title in WordPress
Often you see bloggers publish sponsored posts on their blog. Recently one of our users asked if it was possible to automatically add a “Sponsored” prefix in post titles. In this article, we will show you how to add sponsored post prefix to post title in WordPress.

Adding Sponsored Post Prefix Using Custom Fields
Custom fields allow you to add meta information to your posts. In this article we will be using custom fields to add sponsored meta field to a post.
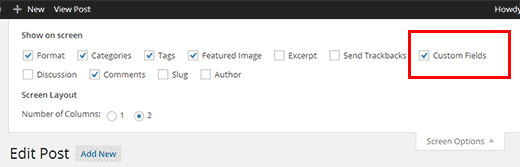
First you need to create a new post or edit an existing one. In the post editor, scroll down to the custom fields metabox. If you can not see the custom fields meta box in your post edit area, then you need to click on the Screen Options button on the top right corner of the screen. This will open a menu where you need to check the box next to custom fields options.

Now scroll down to the custom fields meta box and add sponsored in the custom field Name, and true in the value field.

Next you need to save your post and scroll down to custom fields meta box. You will notice that custom field meta box is now showing a drop down menu. Next time you need to set a sponsored post, all you need to do is select sponsored from the drop down menu and enter true in the value field.
After adding the sponsored custom field to your post, you need to copy and paste this code snippet into your theme’s functions.php file or a site-specific plugin.
add_filter( 'the_title', 'wpb_sponsored' ); function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $sponsored_text.$title; } return $title; }
That’s all. Try visiting the post you edited earlier, and you will see Sponsored Post: prefix with the post title.
If you study the code snippet, you will notice that we have wrapped sponsored post text around a CSS class. Using this CSS class you can highlight the text inside the post title. Here is a little CSS that you can add to your theme or child theme‘s stylesheet.
.sponsored_text { background: #eeffee; font-size:small; text-transform: uppercase; padding:5px; }
Feel free to modify the CSS to meet your needs.
Adding Sponsored Post Suffix to Post Title in WordPress
In case you want to display the sponsored post text after the post title, then you can achieve this by using this code snippet:
add_filter( 'the_title', 'wpb_sponsored' ); function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $title.$sponsored_text; } return $title; }
If you study the code we have made just two changes. We have added a single letter space before the sponsored text, and then we have switched the order to display $title first.
That’s all, we hope this article helped you add a sponsored post prefix / suffix to post title in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
