Recently we got an email from a user asking: How do I put my contact form in a popup for my WordPress site? This is a common trend on many sites where when a user clicks on the contact button or link, instead of going to a new page, the contact form opens in a popup. In this article, we will show you how to add a contact form popup in WordPress that will work for just about any contact form plugins. We will also show you how to only open the popup when a user clicks on link or button to ensure the best user experience.

To make it easy, we have created a video tutorial on how to add a contact form popup that you can watch below.
However if you just want to follow text-instructions, then you can follow our step by step tutorial on how to how to add a contact form popup in WordPress.
Step 0: Getting Started
For this tutorial you will need to install and activate two plugins.
First, you need OptinMonster’s pro plan which comes with the Canvas form type. OptinMonster is the best popup plugin for WordPress.
Next, you will need to have a contact form plugin such as WPForms, Gravity Forms, Contact Form 7, etc.
For the sake of this article, we will be using the free version of our favorite contact form plugin: WPForms Lite.
We are assuming that you have installed and activated both plugins. If you need help, then see our step by step guide on how to install a WordPress plugin.
Disclaimer: WPForms and OptinMonsters are both created by WPBeginner’s Founder, Syed Balkhi.
Having said that, let’s move on to creating a contact form in WordPress.
Step 1: Creating a Contact Form using WPForms
First you need to create a new contact form with WPForms. If you already have a contact form created with WPForm, then you can skip this step.
Click on WPForms menu in your WordPress admin sidebar and then click on the Add New button.

This will launch the Form Builder. Simply enter a name for your form, for e.g. ‘Contact Us’ and then click on ‘Simple Contact Form’ template to continue.

The form builder will take you to the fields editor. You can add or remove fields from your form or rearrange them by simple drag and drop.

Once you are done, you need to click on the save button to store your changes. Your contact form is now ready.
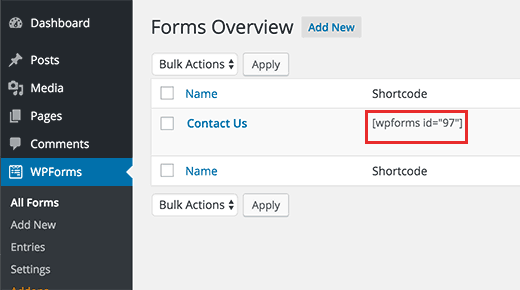
You need to visit WPForms » All Forms page. You will find your contact form listed there. Next to it you will find a shortcode. You will need this shortcode in the next step.

If you need more detailed instructions, then checkout our step by step guide on how to create a contact form in WordPress.
Now that we have a contact form ready, let’s move on to the next step and create a lightbox popup in WordPress.
Step 2: Creating a WordPress Popup using OptinMonster
First thing we need to do is create a modal popup using OptinMonster.
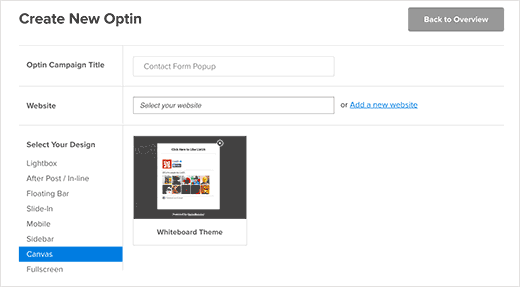
You need to create a new optin by clicking on OptinMonster in WordPress admin menu, and then click on Create New Optin button.

This will take you to OptinMonster website, where you will create your popup. First you need to provide a title for your campaign. You can name it anything you want, for e.g. ‘Contact Form popup’.

Next you need to select your website from the drop down menu. Click on Canvas under ‘Select Your Design’ option.
OptinMonster will show you available templates. Currently, there is only Whiteboard template available for Canvas. Click on template to continue.
This will bring you to Optin Customizer screen. You will notice that Canvas is blank by design. It’s done that way, so you can add just about anything you want while using the power of OptinMonster. You can add a signup form, facebook like box, surveys, coupon codes, or like we’re doing in this example a contact form.

Under the design tab you can choose the height width of your canvas. By default, it is set to 700 x 350 px. Let’s set the height to 520 at least.
Under the ‘Custom HTML’ box you will enter your contact form shortcode along with any other custom HTML you may want to add.
Here is a sample HTML we used to create the modal popup for this tutorial.
<h3>Do You Have Any Questions?</h3> <p class="tagline">Want to ask us more about our services? Simply fill out this form and we will get back to you as soon as possible. </p> [wpforms id="119"]
Notice that we have embedded the WPForms shortcode in there as well. If you are using another contact form, then simply replace the shortcode with your contact form shortcode.
After the custom HTML, the next option is to enter your custom CSS. Below the custom CSS box, you will see a string of random text that looks like this html div#om-mw7pzo63ch6wpfzi. This is the CSS prefix you will be using in your custom CSS.
Here is the CSS we used to create the modal popup for this tutorial.
html div#om-mw7pzo63ch6wpfzi div#om-canvas-whiteboard-optin { background-color:#f8f8f8; } html div#om-mw7pzo63ch6wpfzi h3 { text-align:center; } html div#om-mw7pzo63ch6wpfzi .tagline { font-style:italic; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field { padding: 10px 0; clear: both; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label { display: block; font-weight: 700; font-size: 16px; float: none; line-height: 1.3; margin: 0 0 4px 0; padding: 0; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp { display: none !important; position: absolute !important; left: -9000px !important; }
Don’t worry if you can’t see the preview now, you can adjust your CSS later. You will be able to use your browser’s Inspect Element tool to find out which CSS classes and selectors you want to target and then add custom css by editing your optin.
Now that we are done with the design part. Let’s switch to the configuration tab in the customizer.
Change both ‘Optin Cookie Duration’ and ‘Optin Success Cookie Duration’ to 0. This will stop OptinMonster from setting duration cookie.

You also need to change ‘Optin Success Message’. By default it thanks users for signing up, but we are using it on a contact form. You should change success message to thank users for contacting you.
Since our popup will only appear when a user clicks on a link or a button, this means we need to enable manual trigger. Check the box under ‘Load on Manual Trigger?’ option.

Click on the Save button to store your optin settings, then click on the close button to exit customizer.
Step 3: Adding popup in Your WordPress Site
Switch back to your WordPress admin area and click on OptinMonster. You will see your list of optins. If you don’t see your optin, then click on refresh optins button.

Click on the ‘Edit output settings’ link below your optin. This will bring you to output settings for the popup.

First you need to check the box next to ‘Enable optin on site’ and ‘Load optin globally’ options. If you don’t check these, then the popup will not appear on your site.
Scroll down on the page, and you will see the option ‘Parse content for shortcodes’. Make sure it is checked, otherwise OptinMonster will not parse the shortcodes inside your popup.

Next you need to enter the shortcode that you have included in your popup. This is your contact form shortcode.
Click on the save settings to store your changes.
Adding Link or Button to Trigger Contact Form Popup
First you will need your OptinMonster optin’s slug. Click on the OptinMonster icon in your WordPress sidebar. You will see the optin slug next to your optin title.

Create a new page in WordPress or edit a post or page where you want to add the contact form popup link or button. In the post editor switch to text editor and add your popup link like this:
<a href="#" class="manual-optin-trigger" data-optin-slug="mw7pzo63ch6wpfzi">contact us</a>
Don’t forget to replace the data-optin-slug with your own optin slug.
Save your changes and visit your post/page. Click on the link to see your contact form popup in action.

You can use this link anywhere on your WordPress site. You can add it to post or pages, to text widgets, even in your WordPress templates.
That’s all. We hope this article helped you boost your conversion rates by using a contact form popup in WordPress. You may also want to checkout how OptinMonster helped us boost our email subscribers by 600%.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
