How to Add a Favicon to Your WordPress Blog
Favicon or Site Icon is the tiny image that appear next to your website title in the browser. It helps your users identify your website and more frequent visitors of your site will build an instant recognition for that tiny image. This increases your brand recognition and helps you build trust among your audiences. In our article about most common WordPress mistakes, not adding a favicon was among the top 25. In this article, we will show you how to add a favicon to your WordPress blog.
Why you should Add a Favicon to Your WordPress Site?
As we mentioned earlier that it establishes your website’s identity. However, it also improves your site’s usability and user experience. This image will help you understand it better:
![]()
Most users usually have many tabs open in their browser window. This hides your website’s title as the number of tabs increase. The favicon helps user identify your website and quickly switch to the tab they want.
You can ask your users to add your site to their homescreen on mobile devices. Your site icon or favicon is also used when a user adds your site to their homescreen on a mobile device.
![]()
How to Create a Favicon
You can use your brand’s logo as your site icon or favicon. The recommended size for your site icon image is at least 512 pixels in both width and height. The site icon image should be a square, you can use a larger rectangular image and WordPress will allow you to crop the image when you add it.
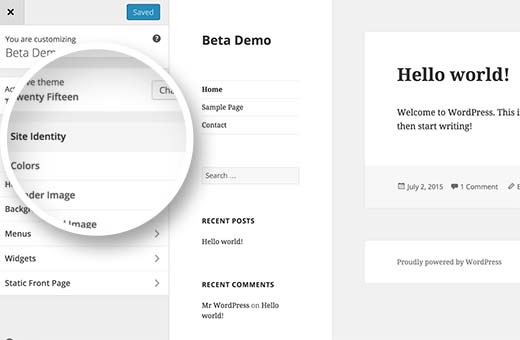
![]()
We recommend using an image editing program like Adobe Photoshop or Gimp to create a site icon of exactly 512×512 pixels. This way you can maintain exact proportions for your image. You can use transparent image or fill the image with a background color of your choice. This image could be in png, jpeg, or gif format.
Video Tutorial