How to Add Facebook Like Button in WordPress
Do you want to add a Facebook Like button in WordPress? Facebook is the largest social media platform in the world. Using Facebook Like button, you can allow users to Like and share your content on Facebook. In this article, we will show you how to add the Facebook Like button in WordPress.

Method 1: Manually Add Facebook Like Button in WordPress
This method requires you to add the code directly in WordPress. If haven’t done it before, then please take a look at our beginner’s guide to pasting snippets from the web into WordPress.
First, you need to visit the Like button page on Facebook developers website and scroll down to ‘Like Button Configurator’ section.

Use the configuration to choose the Like button layout and size. You will see a preview of the Like button below.
You can leave the URL field empty, as we will dynamically fill in the URL in WordPress.
Once you are satisfied with the preview, click on the ‘Get Code’ button.
This will bring up a popup showing you two pieces of code snippets under the JavaScript SDK tab.

Copy the first code snippet and add it to your WordPress theme’s header.php file right after the <body> tag.
Next, you need to copy the second piece of code and paste it in your WordPress theme’s template files where you want to actually display the Like button.
Most probably you will want to add it to single.php, archive.php, page.php, etc. However, if your WordPress theme uses content templates, then you will need to add it to content templates.
Please note that if you directly add these code snippets to your WordPress theme, then they will be overwritten when you update the theme.
You can avoid this, by creating a child theme and then adding these code snippets into your child theme templates.
Method 2: Add Facebook Like Button in WordPress Using a Plugin
In this method, we will be using a WordPress plugin to add Facebook Like button. This method is much easier and is recommended for beginners.
First thing you need to do is install and activate the WP Like Button plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the plugin will add a new menu item labeled WP Like Button to your WordPress admin bar. Clicking on it will take you to plugin’s settings page.

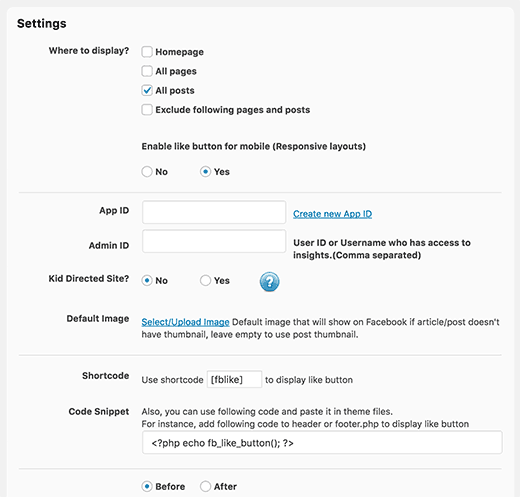
First you need to select where you want to display the Like button and choose whether you want the button to be mobile responsive or not.
Next, you need to provide a Facebook App ID or an Admin ID of a user who has access to Facebook insights. You can use your own Facebook username or ID here.
Under the default image setting, you can upload an image that will be used when a post or page does not have a Facebook thumbnail. Leave this option, we will show you how to set Facebook thumbnail later in this article.
Under ‘What to like’ option, you need to select ‘Each page/post will have its own like button’. After that you need to select a layout, alignment, language, for your Facebook button.
At the bottom of the page, you will be able to see a preview of how the button will appear on your site.
Once you are finished, click on the ‘Save Settings’ button to store your changes.
That’s all, you can now visit your WordPress site and you will see the Like button for each post.

What is Open Graph Meta Data? How to Add it in WordPress
Open Graph meta data helps Facebook collect meta information about a page or post on your WordPress site. This data includes a thumbnail image, post/page title, description and author.
Facebook is quite smart in pulling up the title and description fields. However, if your post has more than one image, then sometimes it shows incorrect thumbnail when your article is shared.
If you are already using Yoast SEO plugin, then this can be easily fixed by visiting SEO » Social page and clicking on the Facebook tab.

For more details and alternate ways to add open graph meta data, see our guide on how to add Facebook Open Graph meta data in WordPress.
That’s all, we hope this article helped you learn how to add Facebook Like button in WordPress. You may also want to see our list of 10 best Facebook tips and tutorials for WordPress users.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
