How to Create a Job Application Form in WordPress (Easily)
Do you want to add a job application form to the careers page on your WordPress website?
Often small businesses do not have a system in place for receiving job applications. This can quickly lead to a huge number of resumes in your email inbox, without an easy way to sort through them.
The good news is that you can easily solve this. In this article, we’ll show you how to create a job application form in WordPress that makes it easy for people to apply online while also making it easy for you to manage applications in one place.

Creating Your Job Application Form in WordPress
If you run a small business website, then adding a ‘Careers’ or ‘Jobs’ page on your website allows you to attract talented people to join your team.
To attract the best people, you also need to make it easier for interested candidates to apply for a job by adding a job application form on that page.
Let’s take a look at how WordPress makes it easy to add a job application form.
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
WPForms is the best WordPress forms plugin on the market. It’s designed to be very beginner-friendly and it lets you create lots of different forms for your small business.
After activating the plugin, you need to visit the WPForms » Settings page in your WordPress dashboard to enter your license key. You can find your license under your account on the WPForms website.

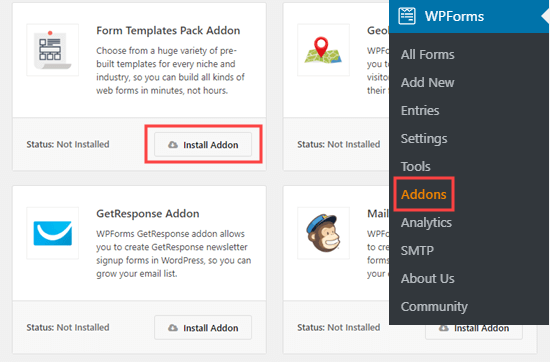
Next, visit the WPForms » Addons page to install the Form Templates Pack Addon. This pack includes the job application form template.

Tip: The Form Templates Pack is only available if you have the Pro plan for WPForms or higher. However, you can still create a job application form by using the Simple Contact Form template in the free version of the plugin.
Now, it’s time to create your form. To start, you need to visit WPForms » Add New in your WordPress admin area.
On this page, you will then be prompted to name your form and choose a template. After that, scroll down to the Job Application Upload Form template or search for it using the search bar.

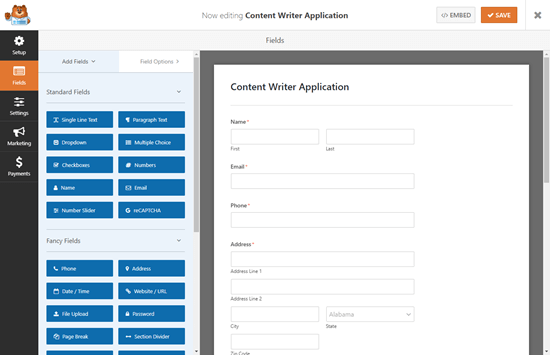
Once you’ve clicked on your chosen template, you will be taken to the WPForms form builder.
You will see the default job application upload form template here. You can use it just as it is, or edit it using the drag & drop interface.

If you’re happy with the form as is, then simply save it and click the X button to leave the WPForms builder.

Next, you need to put the form on your website. You can embed it in a post or page, or you could even add it to your sidebar. We’re going to create a new page by going to Pages » Add New in the WordPress dashboard.
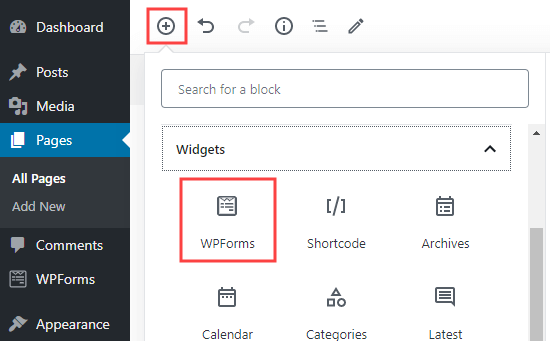
On the page edit screen, simply click on the (+) to add a new block and then look for WPForms block. You can find it in the ‘Widgets’ section of blocks or you can use the search bar.

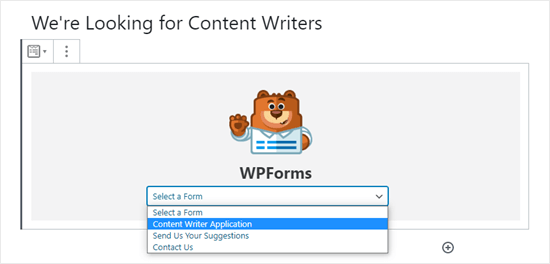
Once you’ve added that block, click and select your job application form from the dropdown list.

WPForms will load a preview of your form in the content editor. You can now go ahead and save or publish your page.
After that, don’t forget to visit your website to see the live form in action. On our page, we have a title, a short description, an image, and then the job application form:

Note: If you’re using the old classic WordPress editor, then you can click the ‘Add Form’ button to add a form to your page:

Editing Your Job Application Form
You can edit your job application form at any time to add more fields, notifications, and descriptions.
To do this, simply go to the WPForms » All Forms page and click on the title of your form to open it up for editing:

You can change the existing fields (parts of the form), move them up or down, delete fields, and add new ones.
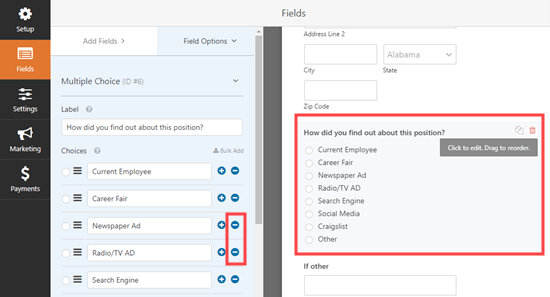
First, we’re going to edit the ‘How did you find out about this position?’ question on our job application form. To edit a field, click on it. You will see the options for the field open up in the left-hand editing pane.
We’re going to delete the ‘Newspaper Ad’ and ‘Radio/TV Ad’ options. Simply click the (-) button next to the option to remove it.

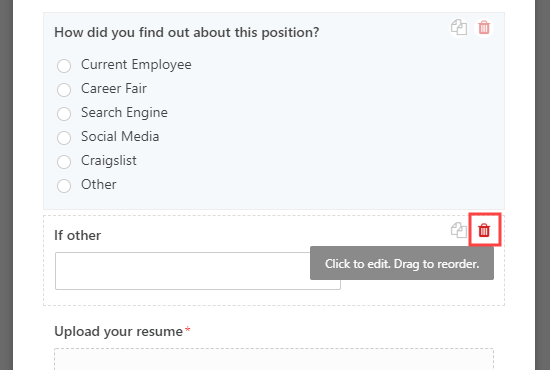
Next, we’re going to remove the ‘If other’ field immediately below this. To delete a field, simply bring your mouse cursor over the field and then click the red trash can icon that appears:

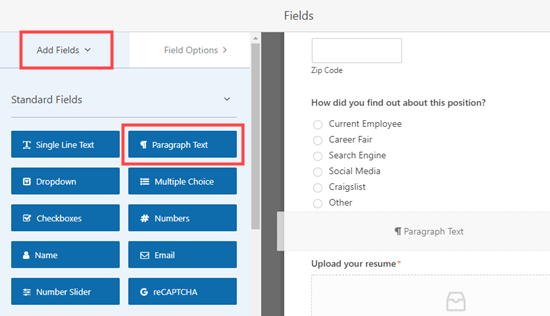
We’re also going to add a field just before the resume upload. This is where our prospective content writers can share links to their previously published work.
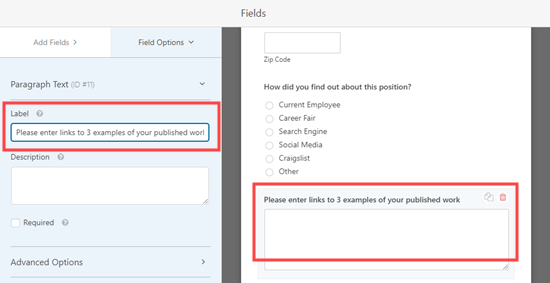
First, click the ‘Add Fields’ tab on the left-hand side if it’s not already selected. Then, simply drag and drop your chosen field into place on the form. We’re going to use the Paragraph Text field.

Once the field is in place on the form, just click on it to change its label and provide a description.

You can make as many changes and additions as you want to the form. Make sure you click the ‘Save’ button after doing so.
Editing Notifications and Confirmation Messages for Your Job Application Form
By default, all job applications will be sent to the administrator email of your WordPress site. However, in some cases the person responsible for managing these job applications may not be an administrator on your website.
This is why WPForms makes it easy to send form submissions via email to anyone without giving them access to WordPress admin area. You can also view all applications right inside WordPress (more on this later).
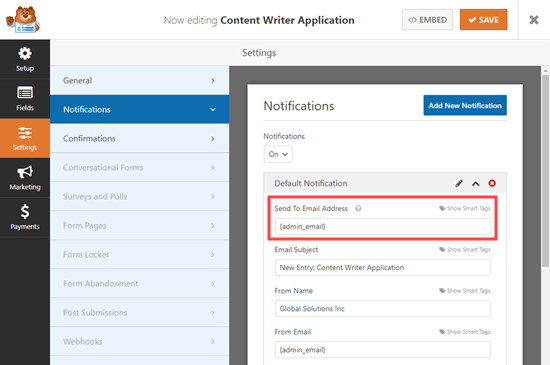
To edit the notification settings, simply edit your job application form and then switch to the Settings » Notifications tab.

In the ‘Send To Email Address’ box, type in the email addresses that you want forms to be sent to.
You can also change other aspects of the notification, such as the email subject line.
If you want to send the applicant an email to let them know that their application has been received, that’s possible, too. Simply follow our instructions on creating a form with multiple recipients.
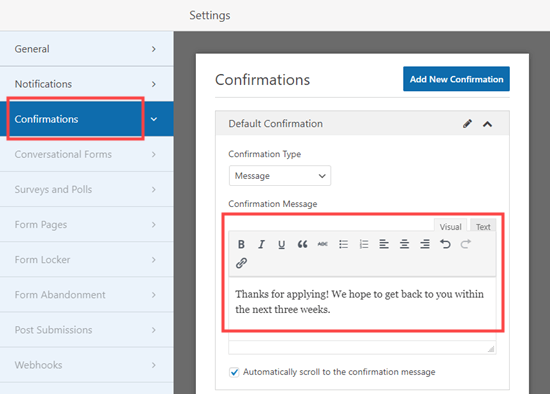
You may also want to change the default confirmation message that the applicant sees after submitting the form. You can edit this under Settings » Confirmations tab. Simply type the message you want into the box:

Viewing Submitted Applications inside WordPress
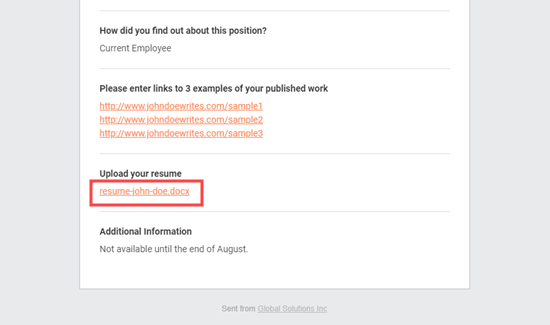
Each job application will come to the admin email address of your WordPress site or the addresses you entered under the notifications tab.
The email will include all the details submitted, plus a link to download the resume or any other files uploaded:

Tip: Make sure you test email notifications by submitting your forms. If you don’t receive notifications, then see our guide on how to fix WordPress not sending email issue.
WPForms also saves all applications within WordPress itself. This makes it easy for other team members to review and even comment on applications.
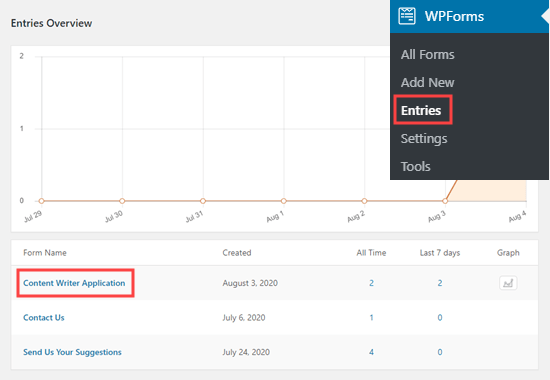
To see the submitted job applications, go to WPForms » Entries in your WordPress dashboard. Scroll down to below the graph and click on the name of your form.

Now, simply click the ‘View’ link next to any application to see the details of it.

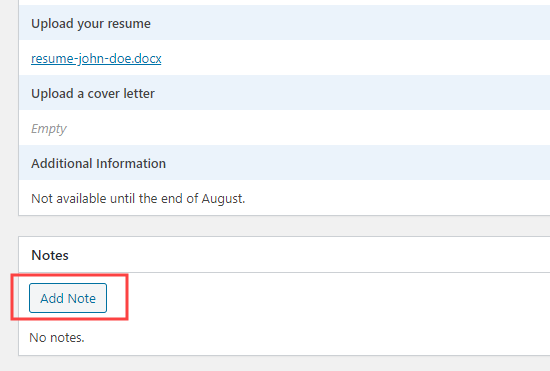
You will then be able to see the application form. You can download the candidate’s resume here. You can use the Star feature in WPForms to highlight your favorite candidates.
It’s also easy to add a note by clicking the ‘Add Note’ button. This is a very useful feature if several people will be viewing and commenting on applications:

That’s it. You have successfully created a job application form on your WordPress site that lets you easily gather and sort through applications.
We hope this tutorial helped you learn how to create a job application form in WordPress. You might also like our articles on the how to create a professional business email address for your team members, and the best VOIP phone services for small businesses that you can use to give each new team member a virtual phone number.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
