How to Create a Visual Sitemap in WordPress
Ever wanted to display a visual sitemap in WordPress? A visual sitemap allows you to present a hierarchical layout of your different pages and sections. In this article, we will show you how to create a visual sitemap in WordPress without writing any code.

Difference between HTML, XML, and Visual Sitemaps in WordPress
An XML sitemap is generated for machines and search engines. It uses XML markup language to represent the contents of your site.
Search engines can use these sitemaps to prioritize and adjust crawling rate for your website. See our guide on how to add an XML sitemap in WordPress.
On the other hand, a HTML sitemap is intended to be used by your website visitors (real people). It simply displays a list of your pages and different sections of your website on a single page. See our guide on how to add an HTML sitemap in WordPress.
While the HTML sitemap is great to show your site’s structure, sometimes it isn’t the ideal option to display the hierarchy of your website.
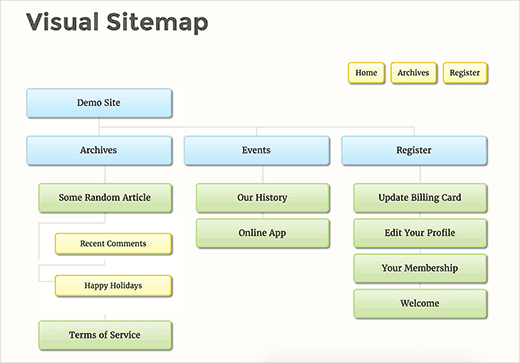
This is where a visual sitemap comes in handy. It allows you to show items, child-items, sibling items in a tree-like structure.
Having said that, let’s take a look at how to easily add a visual sitemap in WordPress.
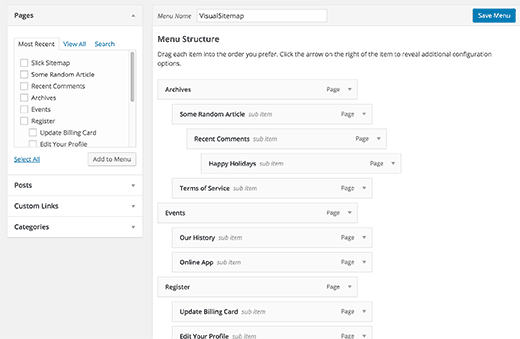
Adding Visual Sitemap in WordPress
To make it easy, we have created a video tutorial on how to visual sitemap that you can watch below.