Are you looking to add a support / documentation section to your site? Want to know the best way to add a wiki knowledge base to your WordPress site? In this article, we will show you how to create a wiki knowledge base in WordPress.

There are three different ways you can build a wiki site within WordPress:
- You can use a dedicated WordPress wiki theme to build your knowledge base.
- You can use a dedicated WordPress wiki plugin to build your knowledge base.
- You can use some custom code snippets to build your knowledge base.
Now there are pros and cons to each method. But don’t worry, we will explain each of them, so you can make the right choice.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
WordPress Wiki & Knowledge Base Theme Method

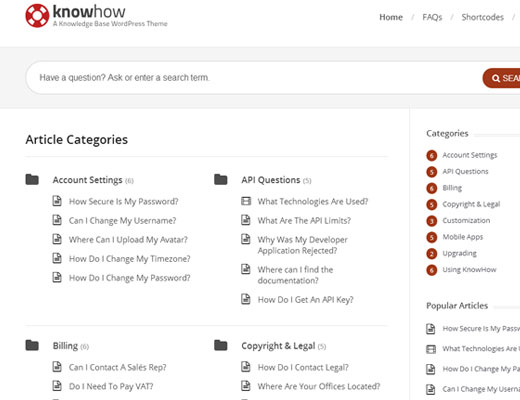
One of the easiest way to build a wiki is to use a WordPress wiki knowledge base theme. There are tons of them available, but we recommend KnowHow Theme.
The best way to setup is to install WordPress on a subdomain or directory like support.yoursite.com or yoursite.com/knowledgebase/
Once done, you just need to install and activate the KnowHow theme and it will work out of the box.

The biggest downside of using any WordPress Wiki & Knowledge Base theme is that you cannot use them on your main site. You have to do the setup on a subdomain or directory because these themes do not really match your branding, and you definitely do not want your homepage to be a wiki.
However many sites have their knowledge base on a subdomain, so this is not as bad as it sounds. The decision really comes down to your preference.
WordPress Wiki & Knowledge Base Plugin Method

If you want to add a wiki knowledge base to your existing WordPress site, then the easiest way to do it is by using a WordPress wiki knowledge base plugin. There are several plugins available, but we recommend Knowledge Base by PressApps (Live Demo available).
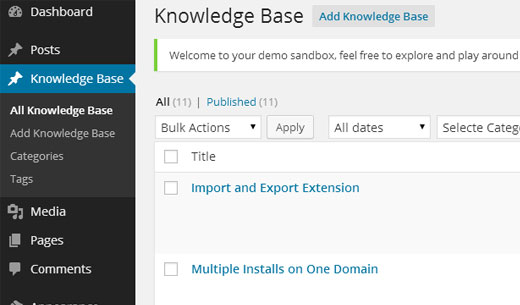
All you have to do is install and activate the plugin. Once activated, it adds a Knowledge Base tab in your WordPress admin area.

Knowledge Base is it’s own custom post type with categories and tags which allows you to organize your documentation.
The best part about this is that you can add it on your main site, and it will match your brand style / formatting for the most part. It also comes with public / member only voting system, custom widgets, drag-drop functionality, etc. The downside is that it costs $20.
In our next method, we will show you how you can accomplish all of this for free, but it does involve code.
WordPress Wiki & Knowledge Base Code Snippet Method
Another way to add a wiki knowledge base to your existing WordPress site or even create a dedicated wiki site is to use the code snippet method.
The downside is that you have to copy/paste a little bit of code which can be scary for beginners. The upside is that it gives you more freedom, and it’s completely free unlike the first two options.
We will do our best to give step by step instructions.
Note: Before you start, please create a complete backup of your WordPress site.
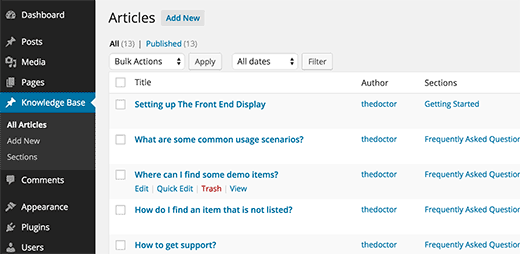
First thing you need to do is install and activate the Knowledgebase CPT plugin. This simple plugin creates a custom post type called knowledge_base and a taxonomy called section.
This allows you to easily add your wiki articles and organize them into sections.

Once you have a few articles and sections, you would need to display them on your website. This is where you need to deal with a little bit of code.
Start by adding this code snippet into your theme’s functions.php file or a site-specific plugin.
function wpb_knowledgebase() { // Get Knowledge Base Sections $kb_sections = get_terms('section','orderby=name&hide_empty=0'); // For each knowledge base section foreach ($kb_sections as $section) : $return .= '<div class="kb_section">'; // Display Section Name $return .= '<h4 class="kb-section-name"><a href="'. get_term_link( $section ) .'" title="'. $section->name .'" >'. $section->name .'</a></h4><ul class="kb-articles-list">'; // Fetch posts in the section $kb_args = array( 'post_type' => 'knowledge_base', 'posts_per_page'=>-1, 'tax_query' => array( array( 'taxonomy' => 'section', 'terms' => $section, ) , ), ); $the_query = new WP_Query( $kb_args ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); $return .= '<li class="kb-article-name">'; $return .= '<a href="'. get_permalink( $the_post->ID ) .'" rel="bookmark" title="'. get_the_title( $the_post->ID ) .'">'. get_the_title( $the_post->ID ) .'</a>'; $return .= '</li>'; endwhile; wp_reset_postdata(); else : $return .= '<p>No Articles Found</p>'; endif; $return .= '</ul></div>'; endforeach; return $return; } // Create shortcode add_shortcode('knowledgebase', 'wpb_knowledgebase');
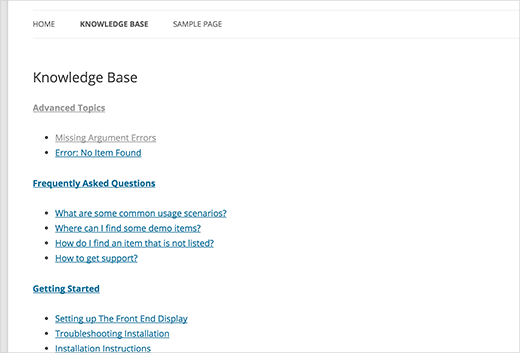
This code lists all the knowledge base articles under the section they were filed in.
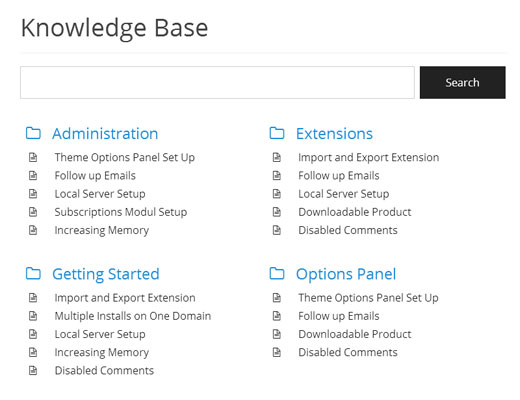
Next all you need to do is create a new WordPress page and add [knowledgebase] shortcode inside it. Save your page and preview it.

It looks very plain right now, but we can add some styling to it. You can use this CSS as starting point and then continue editing to match your own colors.
Paste the following code in your theme’s style.css file.
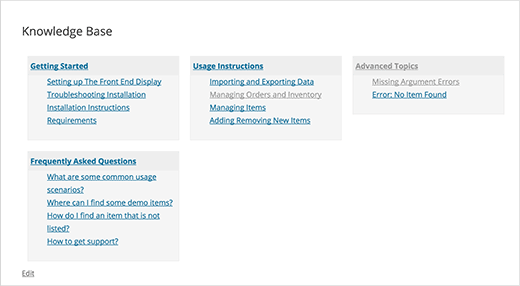
.kb_section { float: left; width: 280px; max-width: 280px; margin: 10px; background-color: #f5f5f5; border: 1px solid #eee; } h4.kb-section-name { background-color: #eee; margin: 0; padding: 5px; } ul.kb-section-list { list-style-type: none; list-style: none; display: inline; } li.kb-section-name { list-style-type: none; display: inline; } ul.kb-article-list { list-style-type: none; list-style: none; } li.kb-article-name { list-style-type: none; } div.kb_section:nth-of-type(3n+1) {clear:left;} div.kb_section:nth-of-type(3n+3) {}
This how it looked on our demo site where we are using Twenty Twelve theme.

By default, your sections will be displayed in alphabetical order. However if you want to change the order of sections, then you can do that by installing Custom Taxonomy Order NE plugin. This will allow you to drag-drop your sections in the right order.
That’s all, we hope this article helped you add a Wiki knowledge base section on your WordPress site. You may also want to check out our tutorial on how to add a FAQs section in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
