Do you want to display Facebook Events on your WordPress site. Facebook events allow you to promote your events while leveraging the power of the world’s largest social network. In this article, we will show you how to display your Facebook Events on WordPress.

Method 1: Add Facebook Events Using Facebook Page Plugin
This method uses Facebook’s social plugins to add your Facebook events on WordPress. You will need to edit your WordPress theme files. If you are not comfortable with adding code manually, then try other methods described in this article.
Let’s get started.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
First you need to visit the Page Plugin on Facebook developers website. In the Facebook Page URL field, enter the URL of your Facebook page.
Facebook page plugin can show multiple tabs from your page including the events tab. Simply enter ‘events’ in the tabs field, and you will notice the preview window reload to show your page’s events tab.

You can also adjust other settings like cover photo size, container height and width, etc.
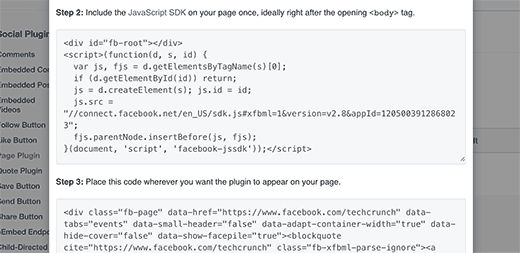
Once you’re satisfied, click on the ‘Get Code’ button. This will bring up a popup showing two boxes of code.

The first part of the code needs to be added into your theme’s header.php file right after the <body> tag.
Next, you need to copy the second part of the code and paste it in a WordPress post, page, or a text widget.
Don’t forget to save your changes.
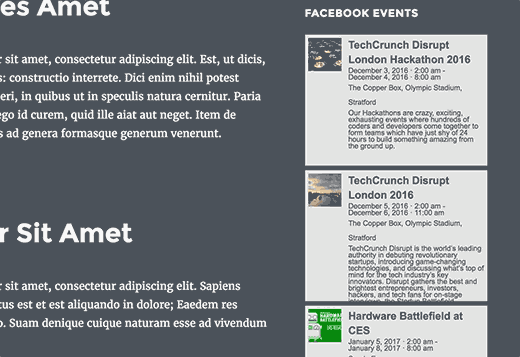
That’s all you can now visit your website and you will see Facebook Page Plugin showing your page’s events.

Method 2. Add Facebook Events Using a WordPress Plugin
This method allows you to add Facebook Events in WordPress without adding any code to your theme files.
First thing you need to do is install and activate the WP Embed Facebook plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Settings » Embed Facebook page to configure plugin settings.
The settings page for the plugin is divided into multiple tabs. You will land on the ‘Magic Embeds’ tab. Scroll down a little to the Facebook settings section.

You need to enter a Facebook app ID and secret keys. You can obtain these keys by visiting the Facebook Developers website and creating a new app.

This will bring up a popup where you will be asked to provide a name for your app and choose a category.

Click on create app ID button to continue.
Facebook will now create your app, and you will be redirected to the app dashboard. Click on the settings link from the menu on your left to view app keys.

Now you will see your app ID key and secret key which will be hidden, and you will need to click on the show button to copy it.
Enter both keys in the respective fields on WP Embed Facebook plugin’s settings page for your WordPress site.
Don’t forget to click on the ‘Save all settings’ button to store your changes.
You are now ready to add your event in WordPress. Edit a post or page where you want to display your Facebook event and add this shortcode:
[fb_plugin page href="https://www.facebook.com/YourFBPage" tabs="events"]
Don’t forget to use your own Facebook page URL in the shortcode.
This shortcode will display the Facebook Page plugin with only your Events tab. You can now visit your website to see it in action.
You can also add the shortcode to a text widget. But before you do that you will need to enable shortcodes for your sidebar widgets.
Add an Event Not Created by a Facebook Page or Group
Some users may need to share a Facebook event created by their personal profiles. These events are not associated with a page. Here is how you will show them using the custom embeds feature of the plugin.
Instead of using the Facebook page plugin shortcode, you will need to use the custom embeds shortcode like this:
[facebook https://www.facebook.com/events/1796069560608519/]
Replace the URL in the shortcode with the URL of your Facebook Event.
You can now preview your website to see the Facebook events embed in action.

Method 3: Show Facebook Events Calendar Using Widget
This method allows you to fetch Facebook events for a group or page and display them in your WordPress sidebar widget.
Users can see your Facebook events calendar with dates and can click to view or join an event. You can customize the appearance of the events using CSS.
First thing you need to do is install and activate the Facebook Events Widget plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Appearance » Widgets page and add Facebook Events Widget to a sidebar. For more details see our guide on how to add and use widgets in WordPress.

The widget requires you to enter your Facebook page ID. You can get the ID of your Facebook page using this online tool. Simply enter your Facebook page url and it will you the ID.
Next, you need to enter app ID and secret keys.
You can obtain these keys by visiting the Facebook Developers website and creating a new app.

This will bring up a popup where you will be asked to provide a name for your app and choose a category.

Click on create app ID button to continue.
Facebook will now create your app and you will be redirected to the app dashboard. Click on the settings link from the menu on your left to view your app keys.

Now you will see your App ID key and your app secret key which will be hidden, and you will need to click on the show button to copy it.
Paste the app ID and secret keys in the widget settings and click on the save button.
You will notice that the widget settings will now show you a new button below access token field.

However, to get an access token you will need to add your website URL to your Facebook app.
In your Facebook app settings page scroll down a little and then click on the add platform button.

This will bring up a popup showing different platforms where you can use the app. You need to select ‘Website’.

Next, you need to add your website URL in the site url field and click on the save changes button.

You can now switch back to the widget settings and click on the Get Access Token button. This will take you to Facebook website where you will be asked to give the app permission to access your profile.

After that you will be redirected back to the widget settings page. Don’t forget to click on the save button to store your widget settings.
You can now visit your website to see the Facebook events widget in action.

Facebook events widget comes with a basic stylesheet which may not match your theme’s colors. You will need to use inspect tool to see the CSS classes generated by the plugin and then use those classes to change the appearance of events. See our guide on how to add custom CSS in WordPress.
We hope this article helped you learn how to display Facebook Events on WordPress. You may also want to see our list of 10 best Facebook tips and tutorials for WordPress users.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
