How to Easily Add Interactive 360 Degree Images in WordPress
Do you want to add interactive 360 degree images to your WordPress site?
Interactive 360 degree images can be used to create virtual tours or allow users to interact with product images with multiple angles.
In this article, we’ll show you how to easily add interactive 360 degree images in WordPress.

Why Use Interactive 360 Degree Images in WordPress?
There are lots of reasons to use 360 degree images on your WordPress website.
You can use 360 degree photo to show products from all angles on your online store.
Or perhaps you have a real estate website and you want to offer virtual tours using interactive 360 degree images.
Tip: Need to create a 360 degree image? There are plenty of smartphone apps that let you do this.
The problem is that by default WordPress does not show 360 degree images. However, you can still add them using plugins.
That being said, let’s take a look at how to easily add 360 degree interactive images to your website.
Using the Algori 360 Image Plugin for WordPress
The easiest way to add 360 degree rotating images to WordPress is to use the Algori 360 Image plugin. This is a free plugin that supports VR (virtual reality).
Algori 360 adds a new block to the block editor. You simply upload your 3D image to this block.
Note: You can’t use this plugin with the classic editor. Also, you can only add one 360 degree image per page.
First, you need to install and activate the Algori 360 plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, simply edit any existing post or page or create a new one.
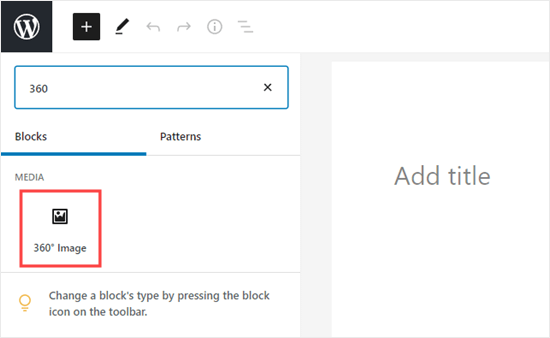
On the post edit screen, click on the (+) add new block button and then add the 360° Image block.

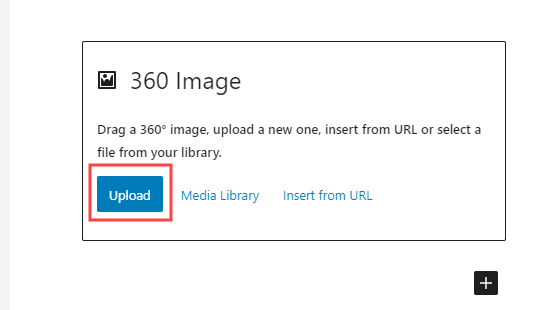
Now, it’s time to upload your 360 Image into the block settings.
Just drag your image into the block or click the Upload button to find it on your computer. You can also choose an image that’s already in your media library.

It may take a few minutes for your image to upload and process. You will see a spinning loading circle while it’s doing so. Just wait for the image to appear in the WordPress block editor.

After that, you can go ahead and publish your post to see the 360° image live on your site. If you’re not ready to publish the post, you can preview it instead.

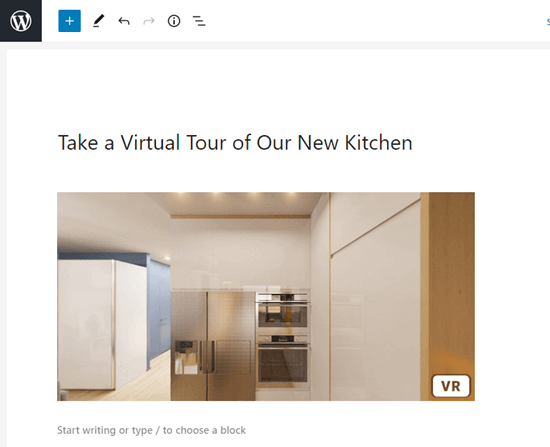
You can drag the image to rotate it. Here’s how it looks on our demo website.

If you have a VR headset, then you can even click the VR button to view the image in virtual reality.
Alternative Interactive 360 Degree Images Plugins to Try
If you want more features or something a bit different from Algori 360 Image, then you can also try one of these other WordPress plugins:
- WP VR – 360 Panorama and Virtual Tour Creator for WordPress – This plugin is designed for virtual tours. It works with several popular drag and drop page builders as well as with the Gutenberg editor. You can also use it with the classic editor.
- SR Product 360° View – With this plugin, you can add 360° rotation to your WooCommerce store products. Note that you need to install and activate WooCommerce before you can use this plugin.
We hope this article helped you learn how to add interactive 360 degree images in WordPress. You may also want to read our article on how to get a virtual business phone number for free, and our list of the must have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
