How to Edit WooCommerce Pages (No Coding Required)
Do you want to edit WooCommerce pages without writing code?
WooCommerce creates many pages to display products and add cart functionality to your store. Small improvements to these pages can result in higher sales and less cart abandonment for your store.
In this article, we will show you how to easily edit WooCommerce pages to make more sales without any coding skills.


Why Edit WooCommerce Pages for Your Online Store?
WooCommerce creates many pages to display products, shop, account, checkout, and cart features for your online store.
By default, your WordPress theme controls how these pages look. There are a ton of great WooCommerce themes that you can choose from.
However, editing these pages may not be as straightforward as it seems.
For instance, you may not be able to show additional products, add upsell features, change the layout, and more.
This is where SeedProd comes in. It is the ultimate WooCommerce page builder plugin that allows you to use an intuitive drag-and-drop tool to design your WooCommerce pages.


The first thing you need to do is install and activate the SeedProd plugin. For more details, see our tutorial on how to install a WordPress plugin.
For the different methods in this article, we will be using the SeedProd Pro version, as it has the features needed to edit WooCommerce pages.
Upon activation, you need to visit SeedProd » Settings page to enter your plugin license key. You can find this information under your account on the SeedProd website.


After entering your license key, you are good to go. You can now edit and create highly optimized WooCommerce pages for your online store.
That being said, let’s take a look at how to edit WooCommerce pages, step by step.
You can click any of the links below to jump to any method you want:
- Create a Completely Custom WooCommerce Theme
- Customize the WooCommerce Checkout Page
- Customize the WooCommerce Checkout Form
- Add One-Page Checkout in WooCommerce
- Add a Slide-In Cart to WooCommerce
- Customize the WooCommerce Cart Page
- Edit WooCommerce Product Pages
- Customize the Shop Page for Your WooCommerce Store
- Customize WooCommerce Thank You Page
Create a Completely Custom WooCommerce Theme
SeedProd comes with a complete WooCommerce theme builder built-in. This allows you to replace your WooCommerce theme with a custom one of your own.
The advantage of this approach is that you get more flexibility when editing your WooCommerce theme. You can edit any page using a simple drag-and-drop tool.
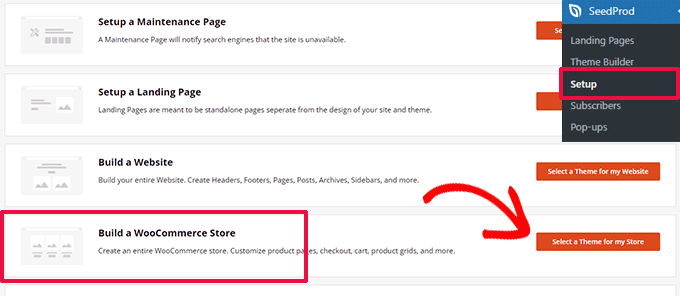
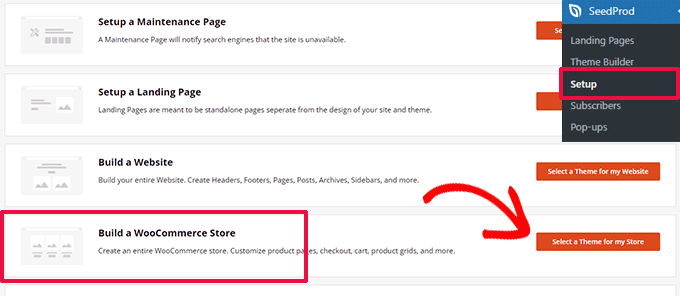
To get started, simply go to the SeedProd » Setup page and click on the ‘Select a theme for my store’ button next to the ‘Build a WooCommerce Store’ option.


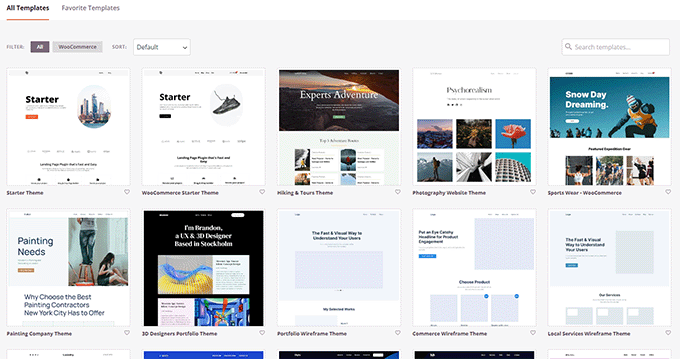
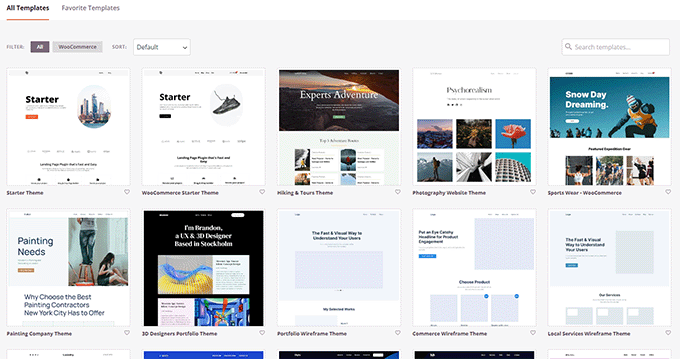
Next, the plugin will show you many ready-to-use WooCommerce themes you can use as a starting point.
Simply click on a template to select it.


Each WooCommerce or WordPress theme is a collection of templates showing different areas of your website or online store.
SeedProd will now generate those templates for your theme and show you a list of them.


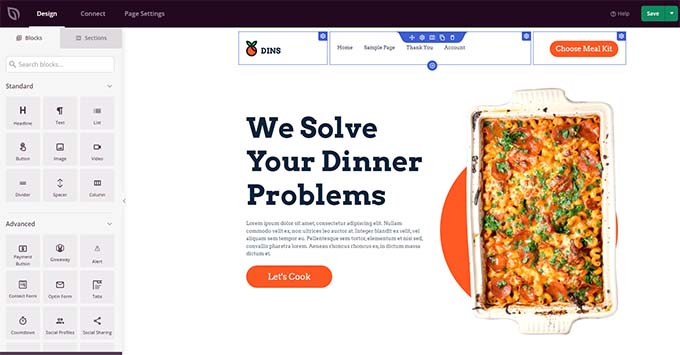
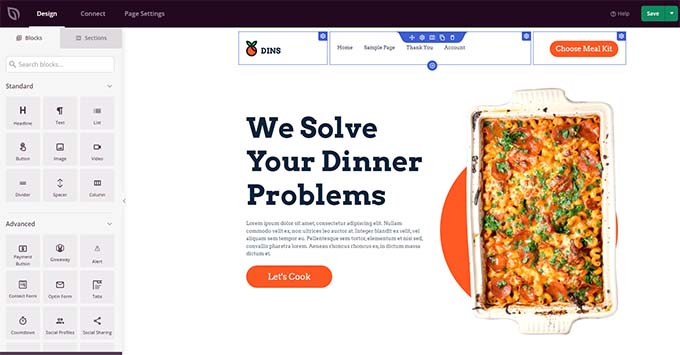
You can now take your mouse over to a template and click on the ‘Edit Design’ link to start editing it.
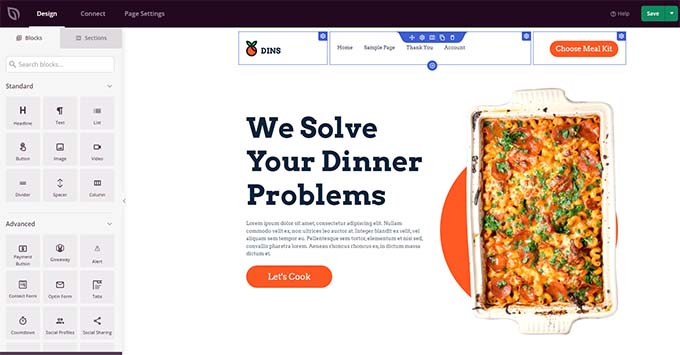
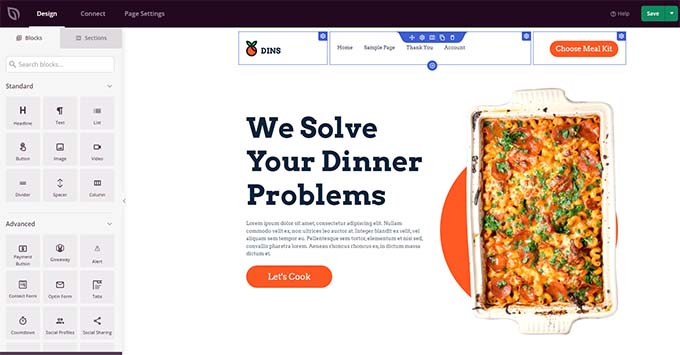
This will launch the SeedProd page builder interface.


You can add all the common website building blocks from the left column. To the right, you will see a live preview of the page you are editing.
You can also simply point and click on any item to edit it.


SeedProd comes with all the WooCommerce blocks that you will need to build a sales-oriented WooCommerce theme.
Once you are done making changes to a template, simply click on the ‘Save’ button to store your changes.


Just repeat the process to edit other templates in your custom WooCommerce theme.
Once you have finished editing all the pages, go to the SeedProd » Theme Builder page and toggle the ‘Enable SeedProd Theme’ switch.


Your custom WooCommerce theme will now replace your existing WooCommerce theme.
Now, you can visit your WordPress website to see it in action.


To learn more, see our complete tutorial on how to create a custom WordPress theme without coding.
On the other hand, if you want to keep using your existing WooCommerce theme and only edit certain parts of your website, then continue reading.
Customize the WooCommerce Checkout Page
The checkout page in any eCommerce store is one of the most significant steps in the customer journey.
By default, WooCommerce comes with a plain checkout experience, which is not optimized for sales and conversions.


Small edits to the checkout page can help you increase sales and reduce cart abandonment on your store.
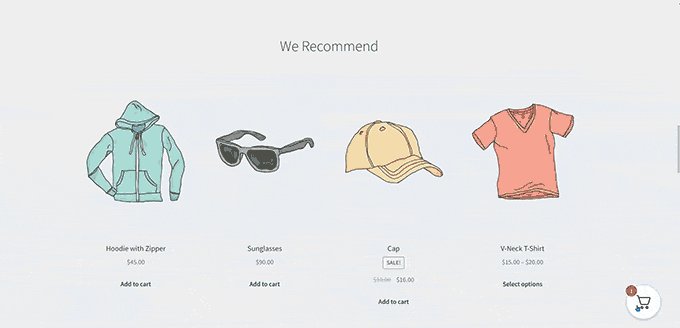
For example, you can show related products with an ‘Add to Cart’ button on the checkout page so that users may see something else they want to purchase, too.
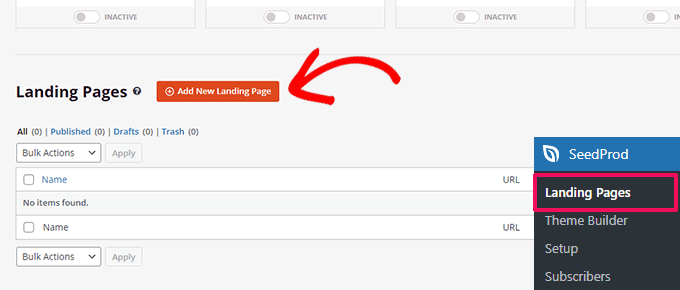
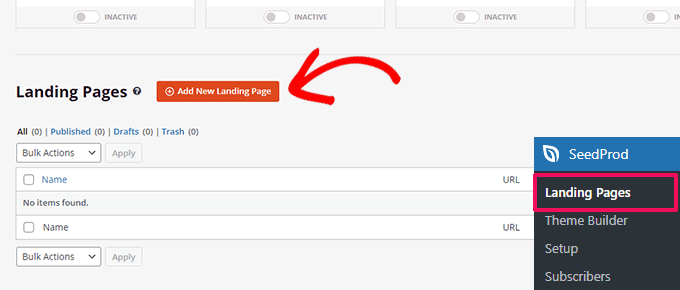
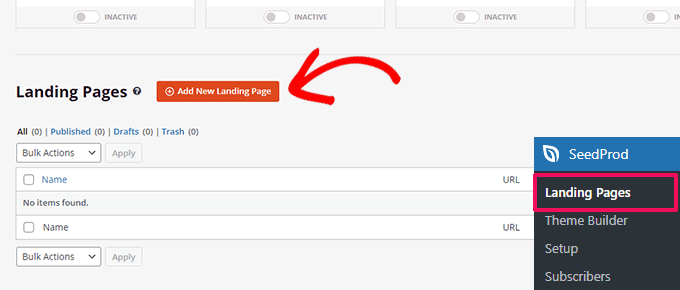
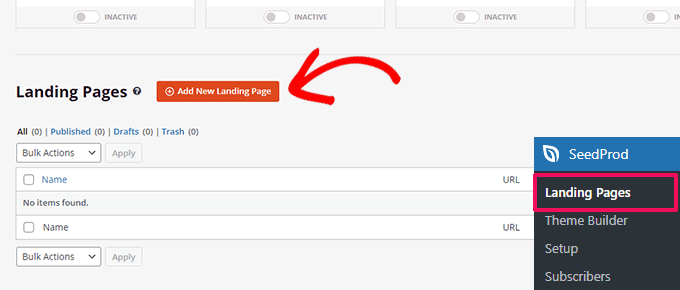
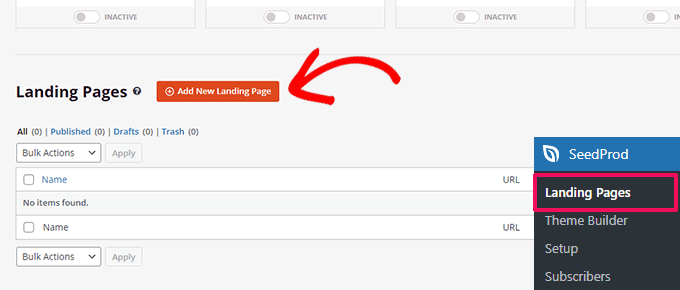
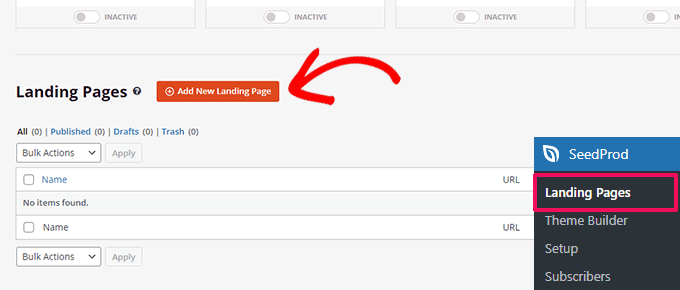
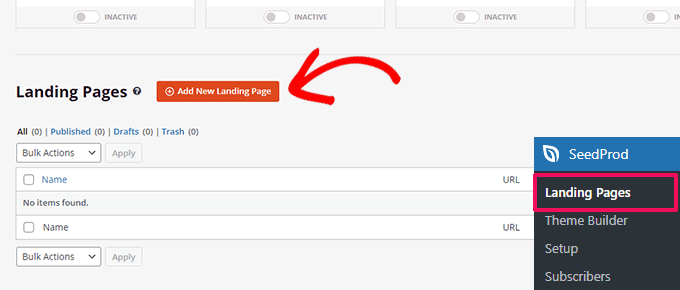
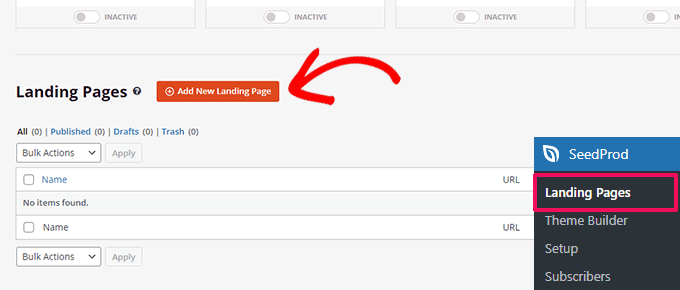
To create your custom checkout page, simply go to SeedProd » Landing Pages and click on ‘Add New Landing Page’.


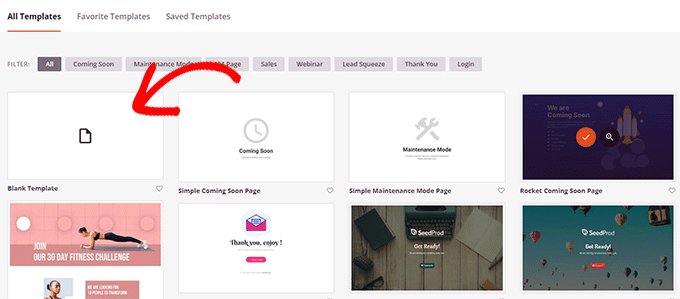
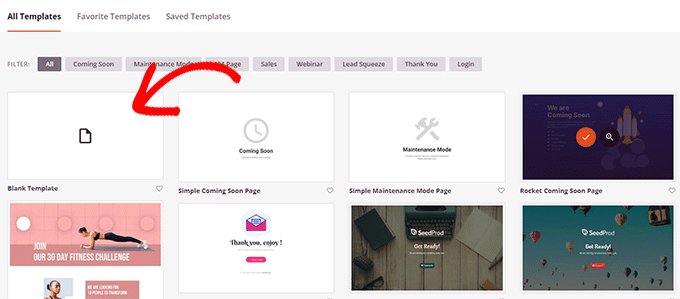
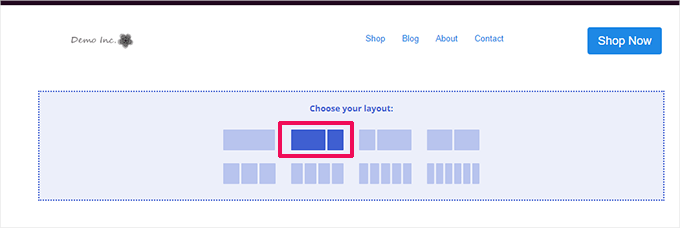
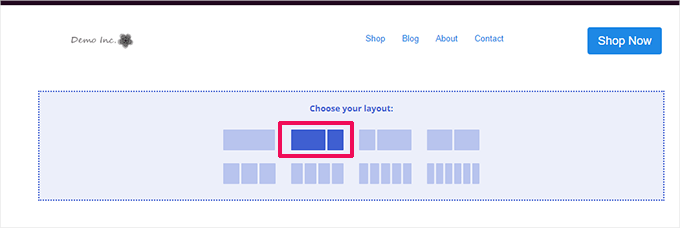
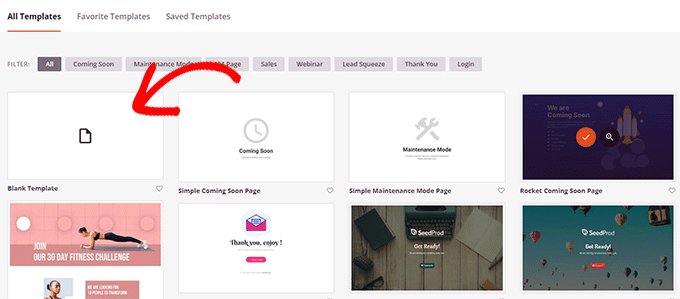
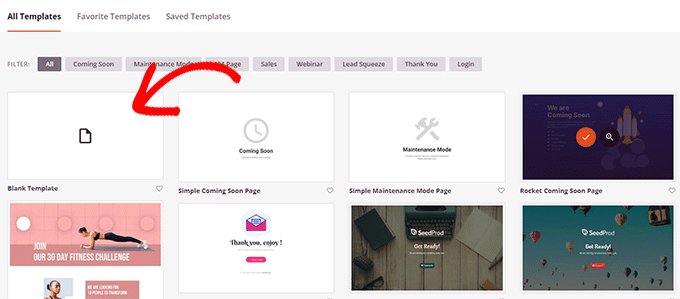
Next, you will be asked to choose a template for your page.
You can choose one of the templates on the screen and edit it to create a checkout page, or you can start with a blank template.


We will be using the blank template for this tutorial, but you can choose any of them that you like.
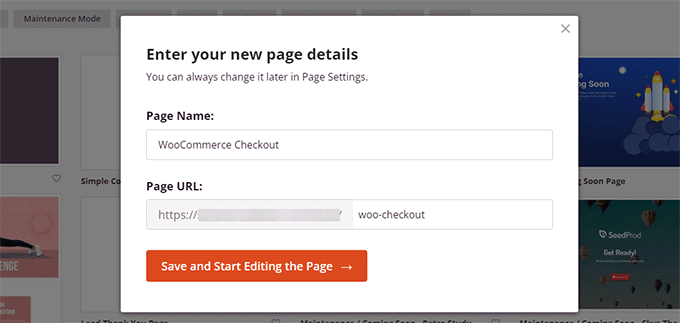
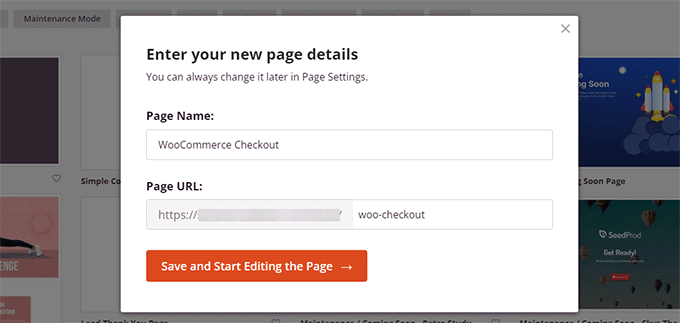
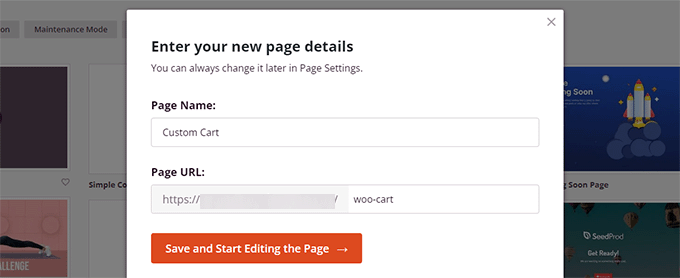
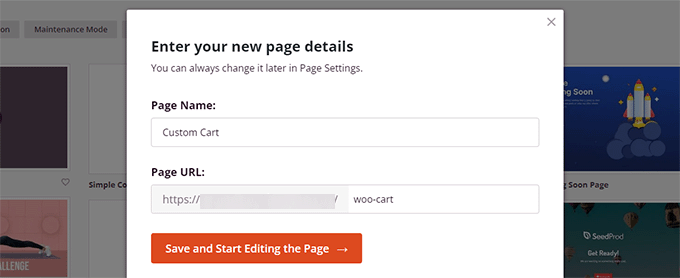
Next, you will need to provide a title and URL for the page. You can use anything that helps you easily identify this page.


Click on the ‘Save and Start Editing the Page’ button to continue.
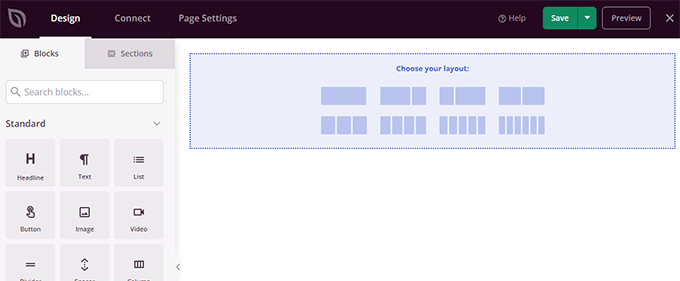
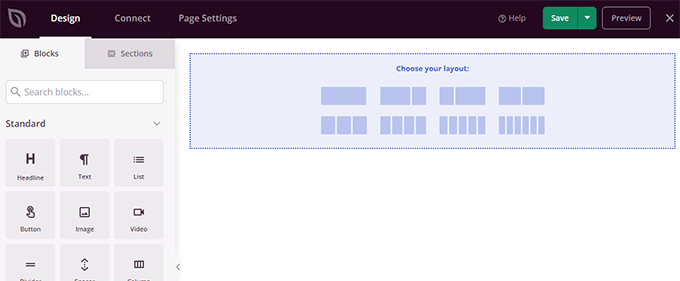
This will launch SeedProd’s page builder interface, where you can simply drag and drop blocks to build your page layout.


First, you should add a header and then customize it with your own branding.
SeedProd comes with sections, which are collections of blocks that are often used together. To add a header section, click on the ‘Sections’ tab and then select the ‘Header’ category.


Next, take your mouse to a header and click the ‘Add (+)’ button to insert it into your page.
You can now edit the header section by simply clicking on each block and replacing it with your own logo, menu, and call to action.


Once you are happy with the header, you need to add a two-column layout.
You can use this two-column layout to display the checkout form and upsell products, testimonials, and other elements.


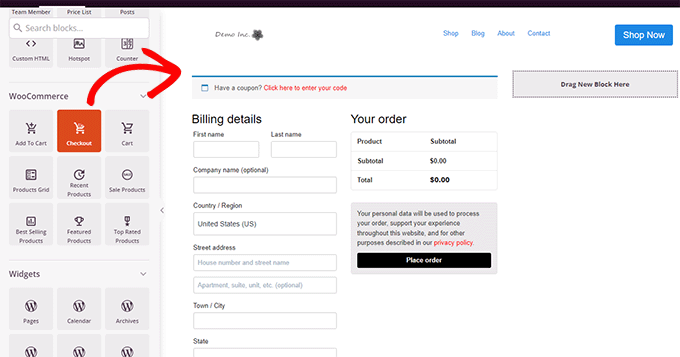
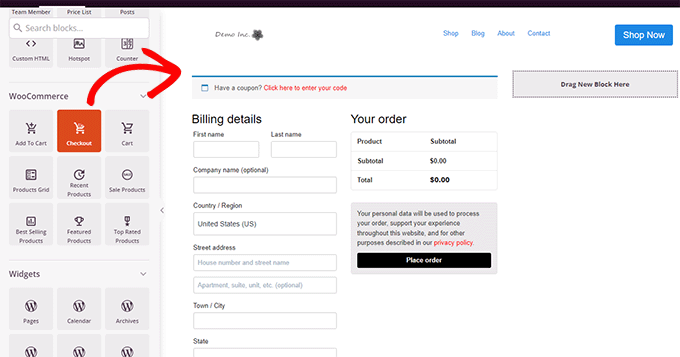
After that, you need to add the Checkout block from the left-hand menu.
Add it to the left column, which is wider and will appear first on mobile devices.


Next, you need to add blocks to the right column. This is the area you can use to convince users to complete the purchase.
You can add a testimonial block here or show your most popular products.


Here are a few more things you can add to your checkout page to improve it for higher conversions:
- Trust badges like secure payment badges provided by PayPal and Stripe
- More social proof, like real-time customer activity
- The Business Reviews block in SeedProd to display Google reviews
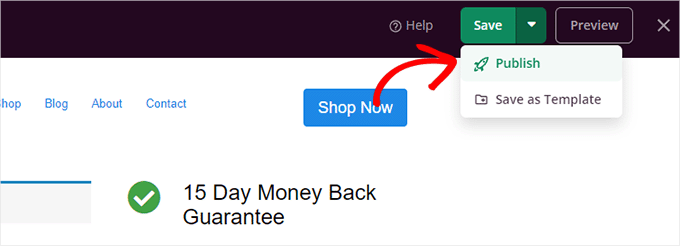
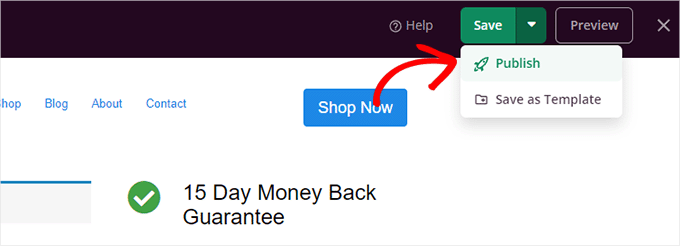
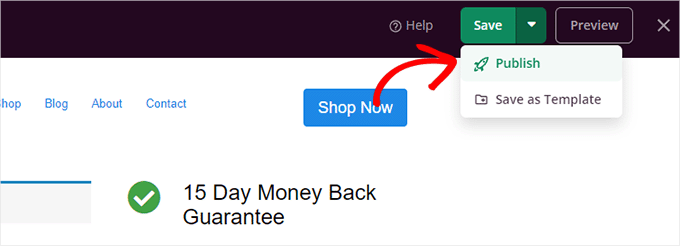
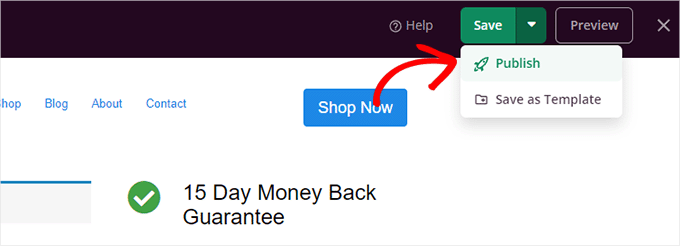
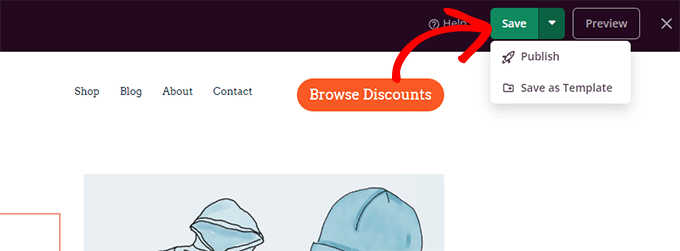
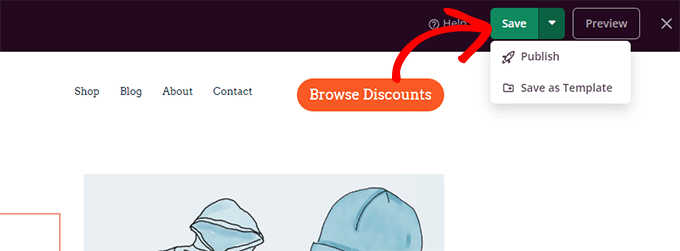
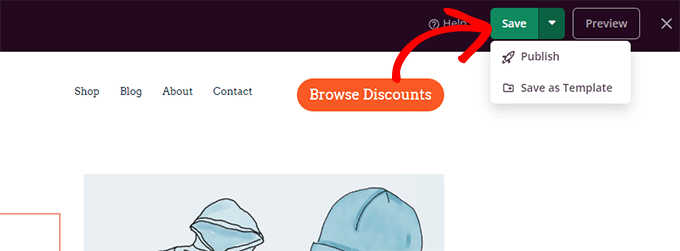
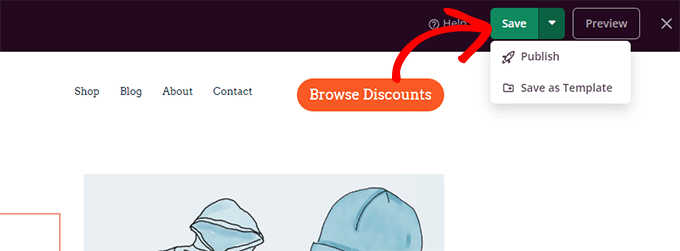
Once you have finished editing your checkout page, don’t forget to click the arrow beside ‘Save’ and then click on ‘Publish’ in the upper-right corner of the screen.


Next, you need to tell WooCommerce to start using your custom checkout page for all customers.
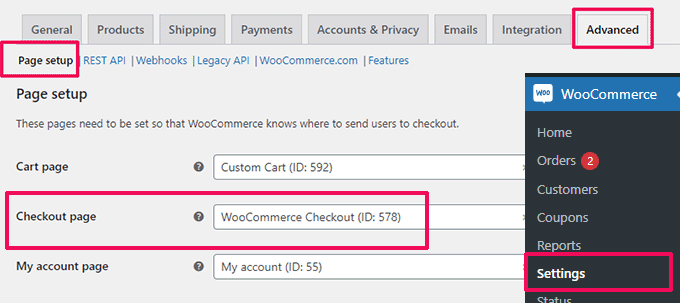
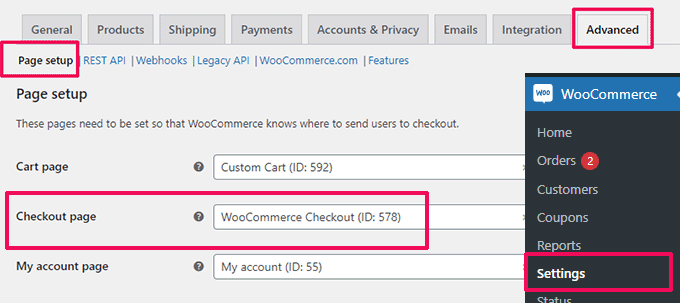
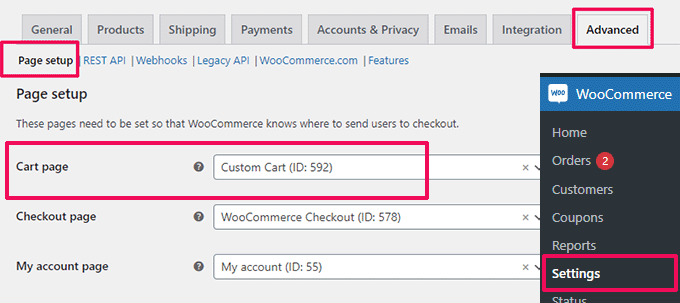
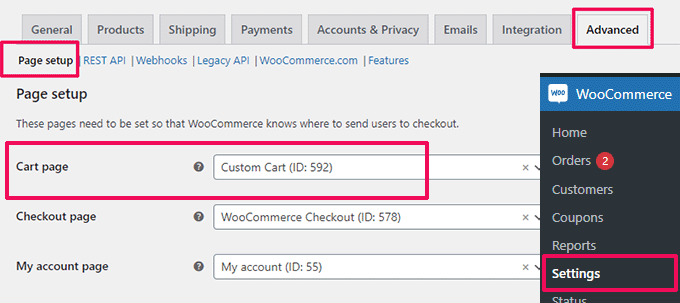
Go to the WooCommerce » Settings page and switch to the ‘Advanced’ tab.


Under the ‘Page Setup’ tab, select your custom checkout page for the ‘Checkout page’ option. Don’t forget to click on the ‘Save changes’ button to store your settings.
You can now go to your store in a new browser tab and try the new checkout experience by adding a product to your cart.


For more details, you can see our tutorial on customizing the WooCommerce checkout page.
Bonus Tip: Want to see how your new cart page is performing? See our tutorial on WordPress conversion tracking for beginners to track all your conversions.
Customize the WooCommerce Checkout Form
The checkout page is one of the areas where many users abandon carts.
The easiest way to ensure users complete their purchases is by offering a better checkout experience.
This is where FunnelKit can help. It is one of the best sales funnel builders for WooCommerce that enables you to optimize funnels, checkout pages, cart experience, and more.


It has dozens of templates, a funnel builder wizard, and drag-and-drop editing for your cart and checkout pages.
First, you need to sign up for a FunnelKit plan by visiting their website.
Note: You will need at least the Plus plan to unlock sales funnels, upsells, order bumps, and other features.
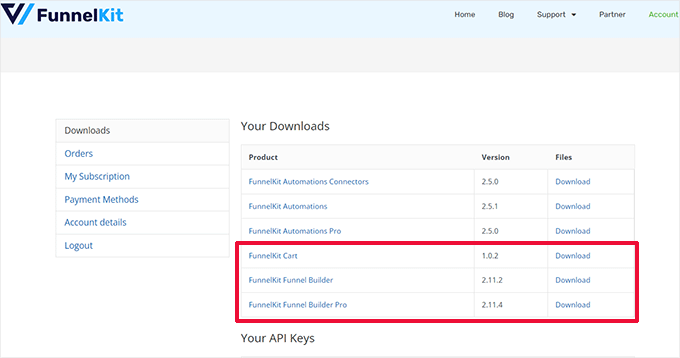
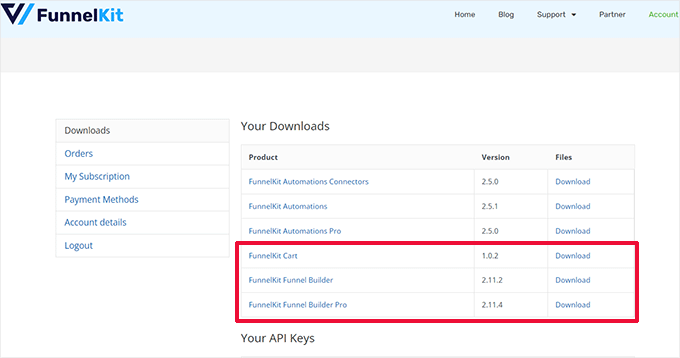
After that, you need to install and activate the FunnelKit Builder and FunnelKit Builder Pro plugins. You can find them under your account on the FunnelKit website.


Need help? See our tutorial on how to install a WordPress plugin.
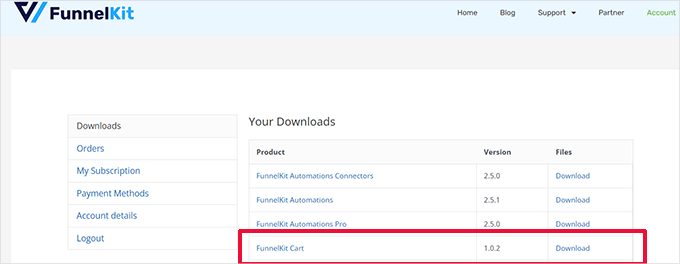
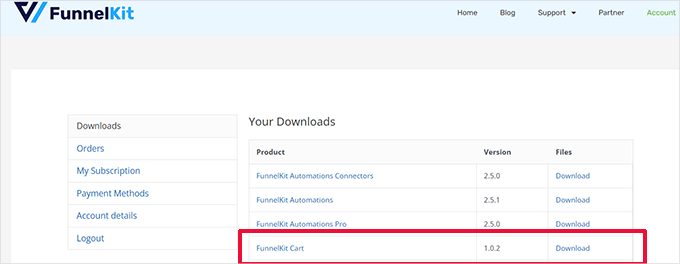
Upon activation, you will be asked to provide your plugin license keys. You can find them on the same Downloads page under your account on the FunnelKit website.
Once you have finished, you are ready to customize the WooCommerce checkout form.
Simply go to the FunnelKit » Store Checkout page in the WordPress admin dashboard and click on the ‘Create Store Checkout’ button.


On the next screen, you need to first choose your editor interface.
FunnelKit templates can be edited with the default Gutenberg editor, Elementor, Divi, Oxygen, or any other page builder by using shortcodes.
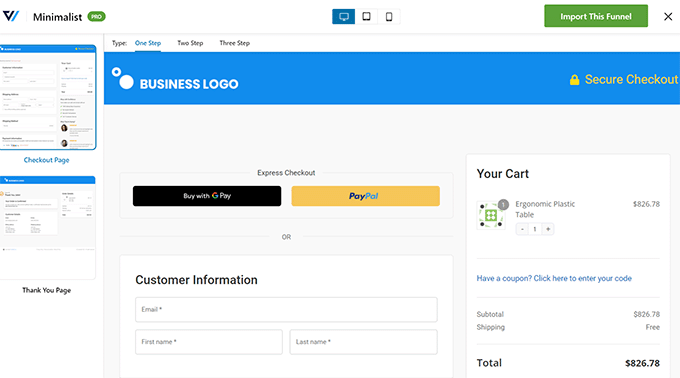
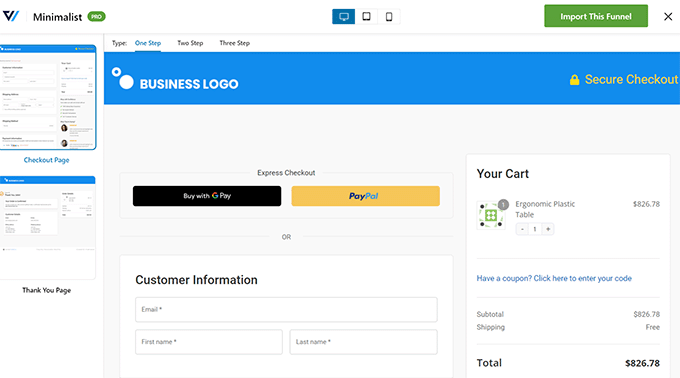
After that, you need to choose a template. There are dozens of beautiful templates to choose from. Just click on the ‘Preview’ button to see a live preview of the template.
You can choose between a single-step or multi-step checkout page in the preview. After that, simply click on the ‘Import This Funnel’ button at the top.


Next, you will be asked to enter a name for your funnel.
You can call it anything that helps you identify it later. Then, click on the ‘OK’ button to continue.


FunnelKit will now create your custom checkout page.
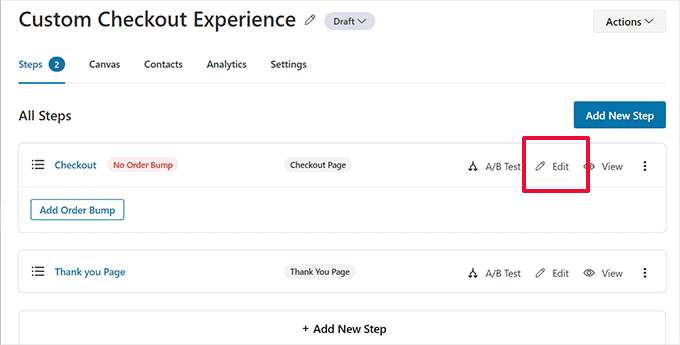
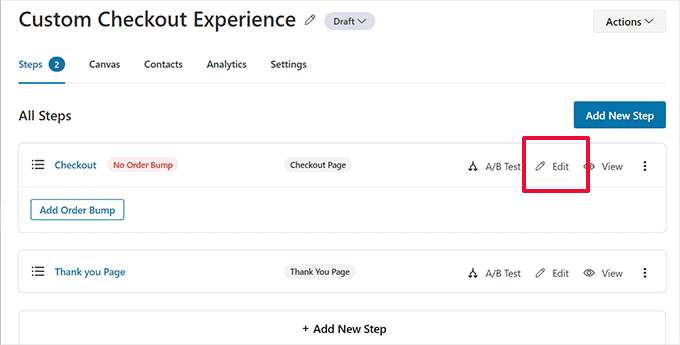
After that, you will see the page dashboard. From here, you can edit your checkout page, add more steps, or add an order bump.


Editing a page will open it in the editor you chose earlier.
For this tutorial, we chose Gutenberg. Each item on the checkout page is a block that you can edit by simply clicking to select it.


You can also add new blocks by clicking on the ‘Add Block’ button.
Once you have finished making the changes, don’t forget to click on the ‘Update’ button.
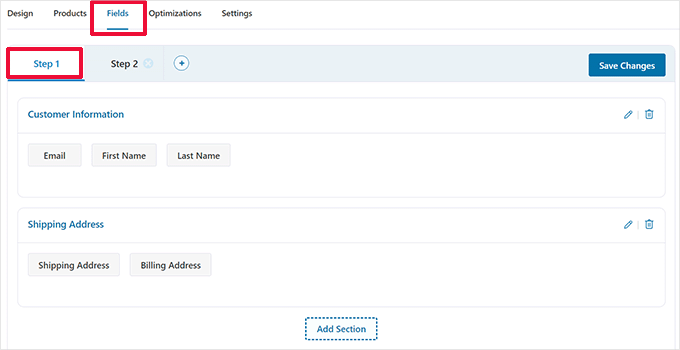
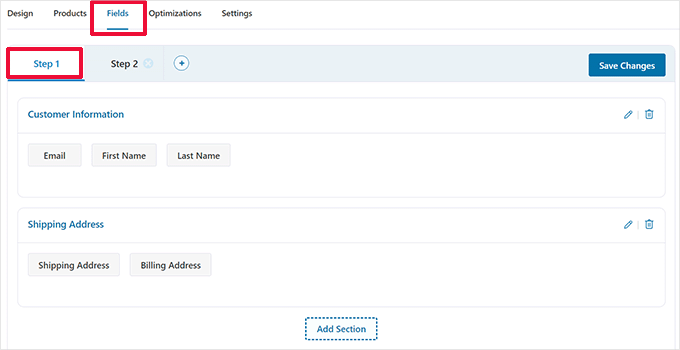
This will bring you back to the Checkout page dashboard. From here, you need to switch to the ‘Fields’ tab.


This is where you can edit the checkout form fields. In this example, we are using a two-step checkout form. This allows you to capture the contact information before the payment.
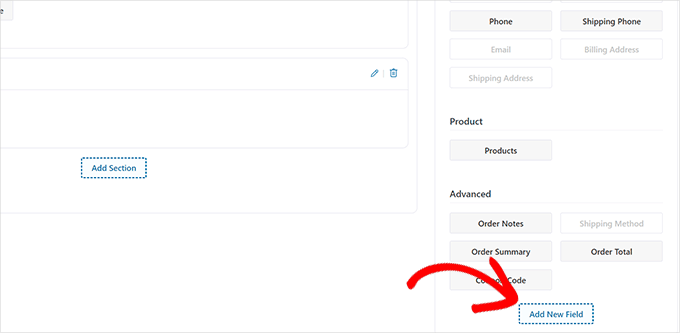
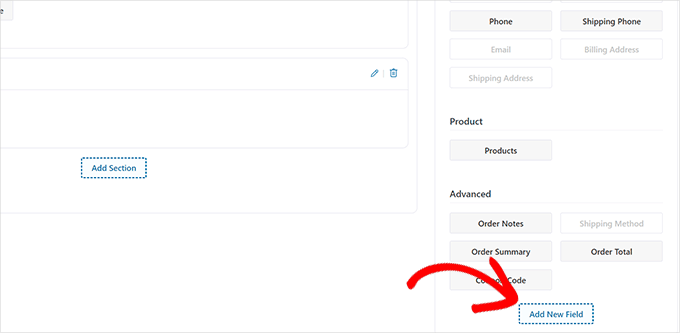
You can also add new form fields from the right column. By default, the plugin shows the commonly used checkout fields.
However, you can click on the ‘Add New Field’ button to add a custom form field.


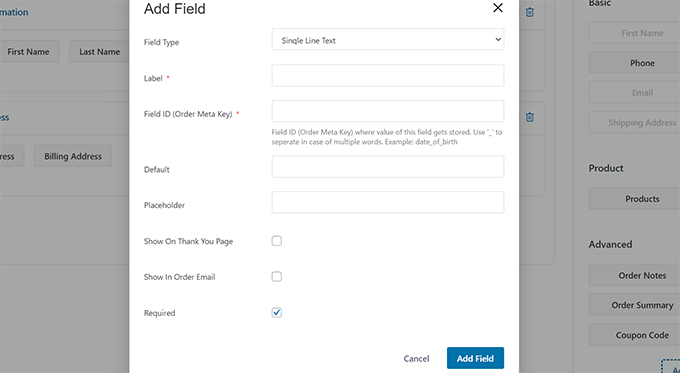
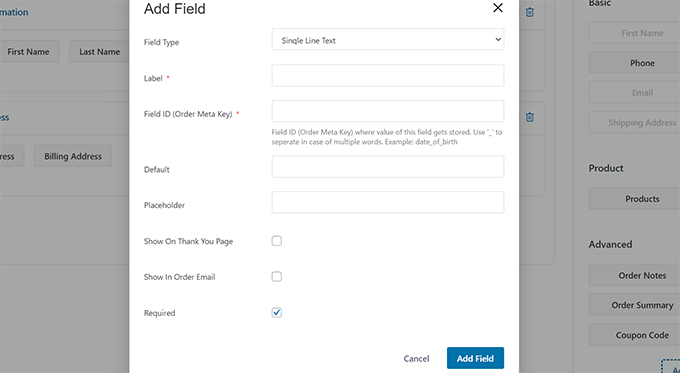
This will show a popup where you can choose the field type, provide a meta key, and enter a label.
You can also make the field ‘required’ and assign it to the checkout or thank you page.


Don’t forget to click on the ‘Save Changes’ button to store your form settings.
FunnelKit comes with a bunch of optimizations that you can add to your checkout page for a more frictionless experience.
Just switch to the ‘Optimizations’ page, and you will see a list of optimizations that you can apply to the checkout page.


Simply click on an optimization to configure it, then click on the ‘Save Changes’ button to store your changes.
Next, switch to the ‘Settings’ tab to enable Analytics, Facebook pixel, custom scripts, or CSS in your checkout funnel.


Don’t forget to click on the ‘Save Changes’ button to apply your changes.
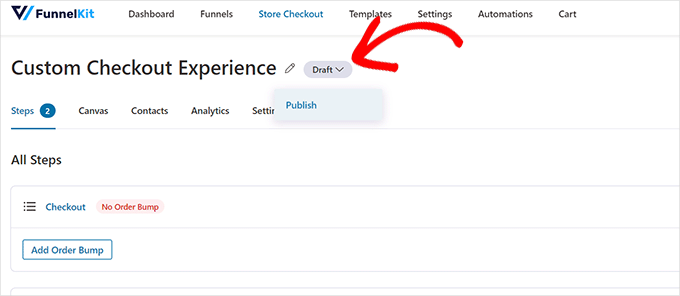
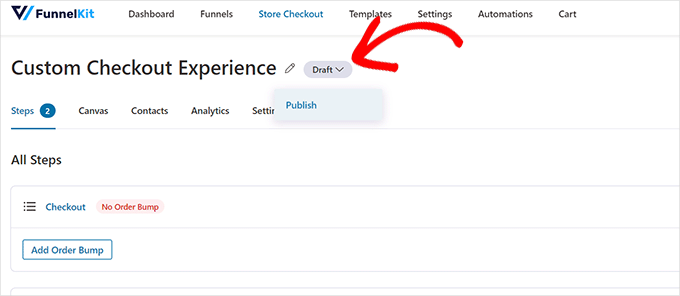
Finally, you need to click on the ‘Draft’ button next to the Checkout page title and change it to ‘Publish’. This will replace your existing checkout page with the custom funnel you have just created.


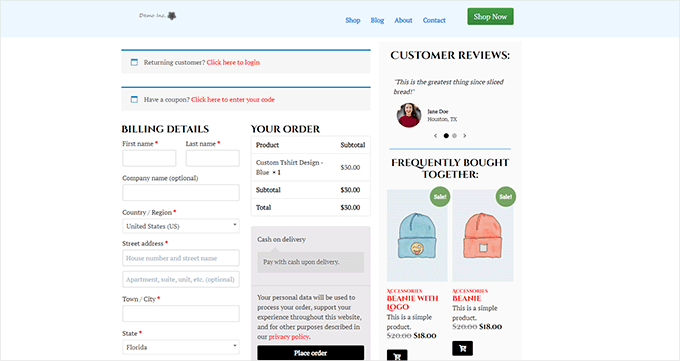
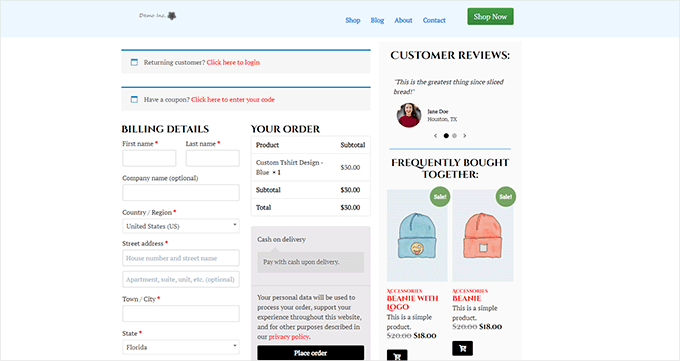
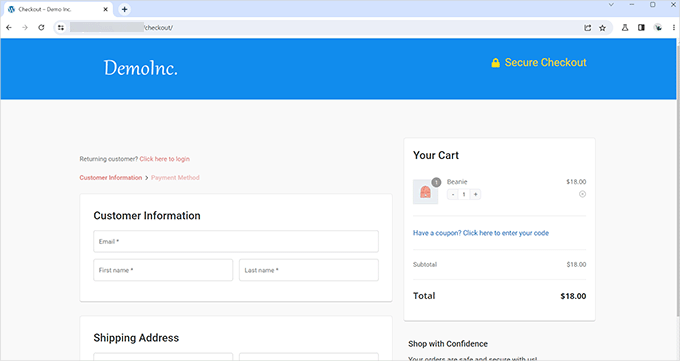
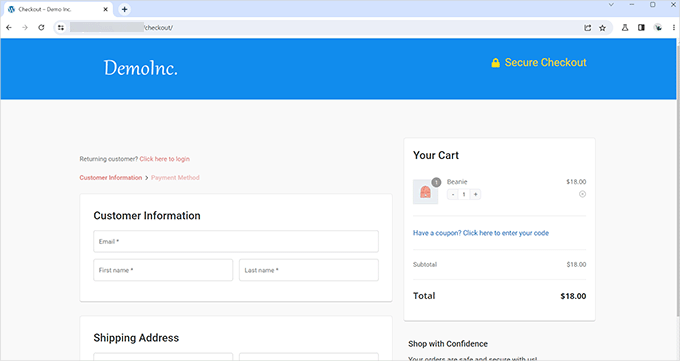
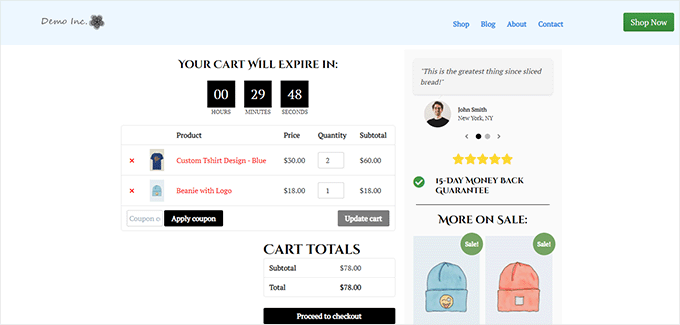
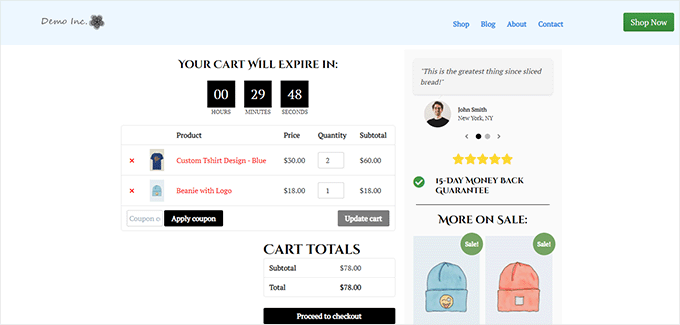
You can now visit your store in a new browser tab to test the custom checkout experience you have created.
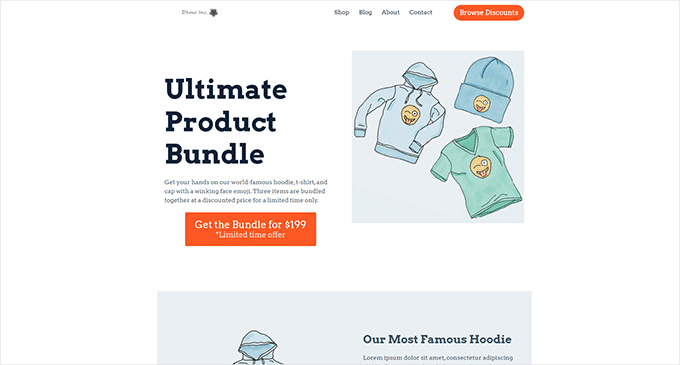
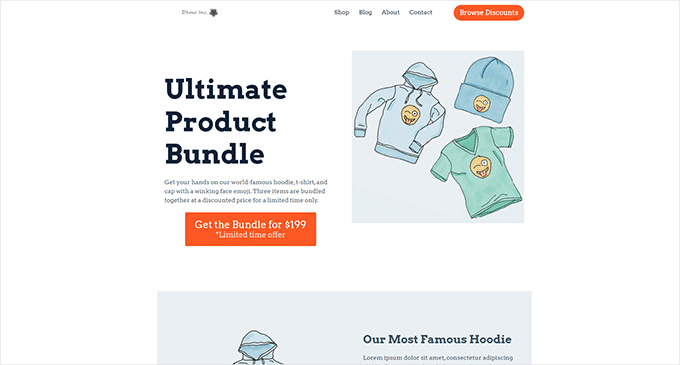
This is how it looked on our demo website.


Add One-Page Checkout in WooCommerce
FunnelKit also allows you to create a one-page checkout experience.
You need to visit the FunnelKit » Store Checkout page and click on ‘Create Store Checkout’.


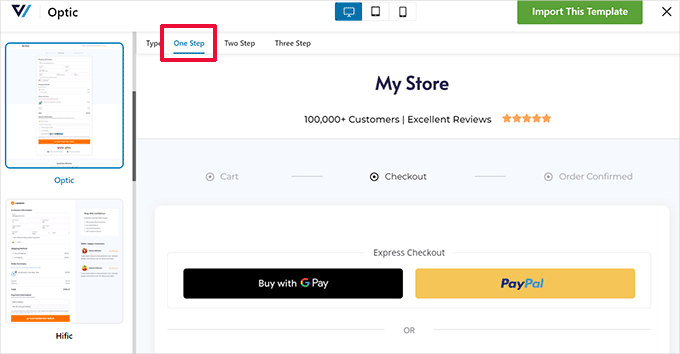
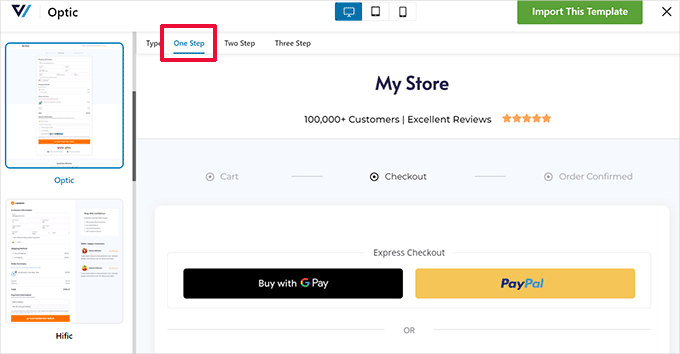
In the template selection, simply click on the ‘One-Step’ option at the top.
After that, click on the ‘Import This Funnel’ button to continue.


You can then continue editing your template in your preferred editor. See the previous section of this tutorial for more detailed instructions.
Add a Slide-In Cart to WooCommerce
Most WooCommerce themes come with a separate cart page. This cart experience adds friction to the shopping and checkout experiences.
If users need to adjust the product quality or remove items from the cart, they have to leave the page they are currently viewing to update the cart.
This can be fixed by adding a slide-in cart in WooCommerce.
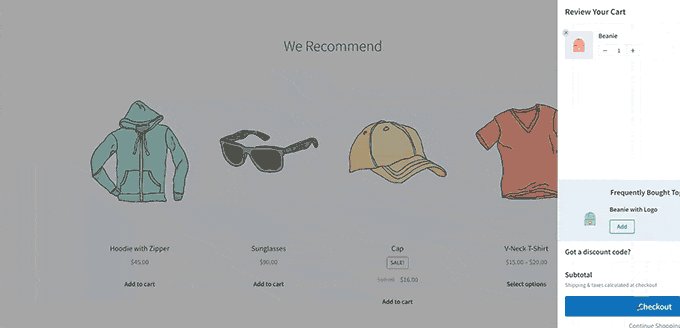
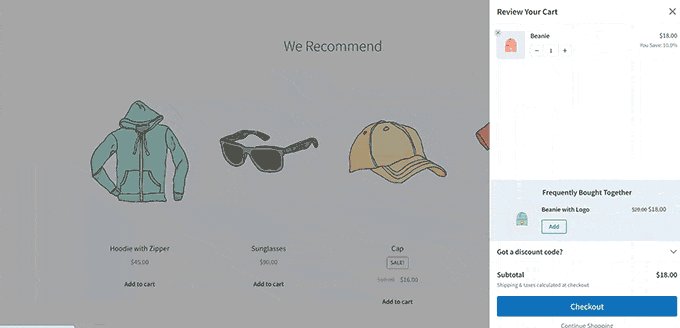
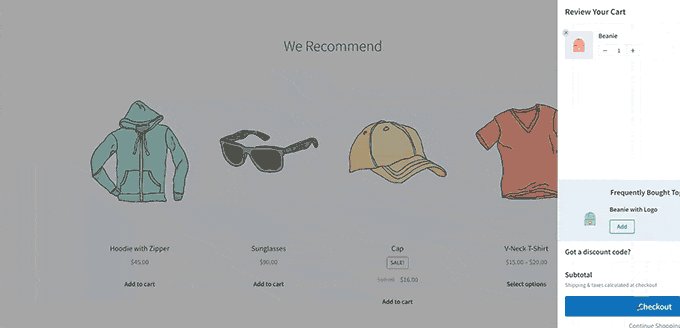
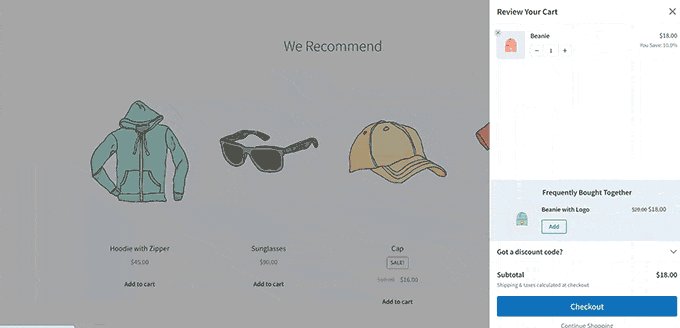
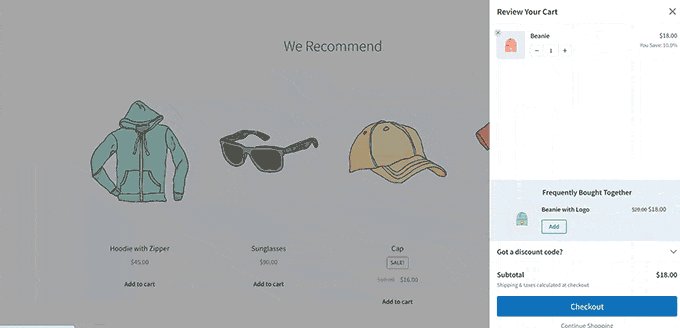
A slide-in cart shows a cart button on the screen. Clicking on the button displays a slide-in menu with products the user has added to the cart.


Users can now edit and update the cart without leaving the page.
FunnelKit has a beautiful slide-in cart feature that integrates seamlessly with your online store. You can even use it to upsell products, incentivize checkout, offer discounts, and more.
First, you need to visit the FunnelKit website and sign up for an account.
Note: You will need at least the Plus plan to access the slide-in cart features.
After signup, go to your account on the FunnelKit website to download the FunnelKit Cart plugin.


Next, you need to install and activate the plugin. For more details, see our tutorial on how to install a WordPress plugin.
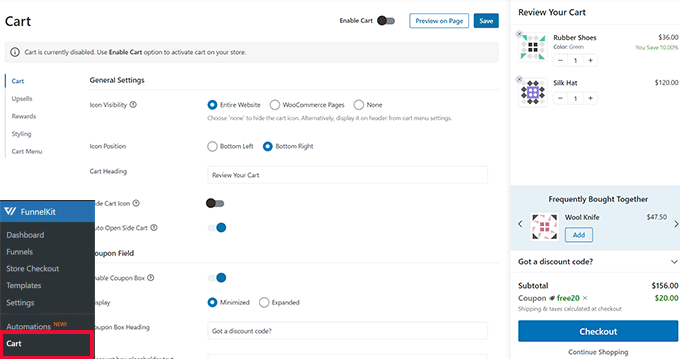
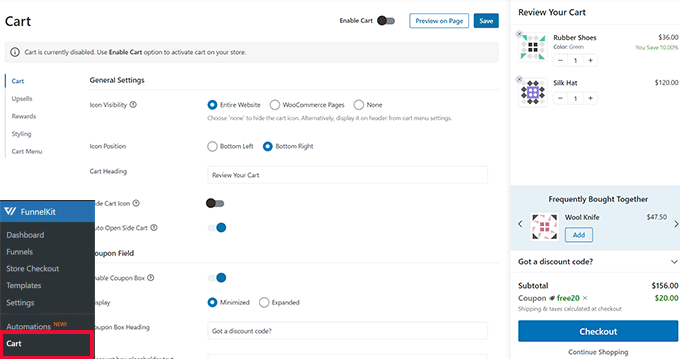
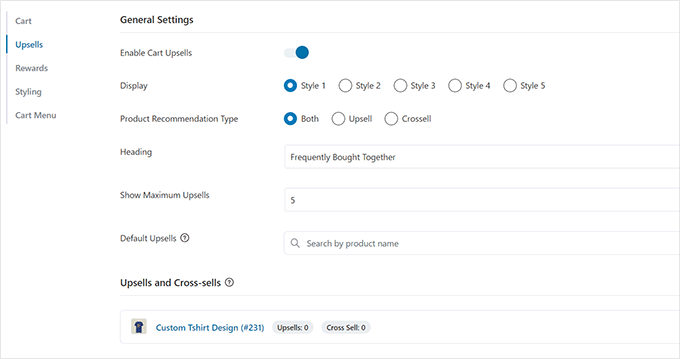
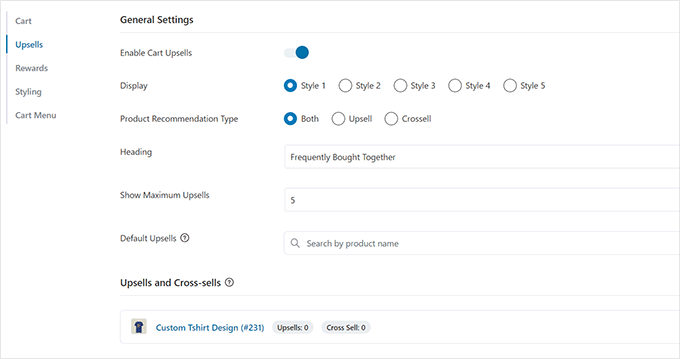
Once you have activated the plugin, you must go to the FunnelKit » Cart page to configure the slide-in cart settings.


From here, you will see many options to your left and a live preview of how your slide-in cart will look.
FunnelKit offers a ton of customization options. For instance, you can choose from different styles, select cart icons, change button text, and more.
You can also add upsell products or cross-sell products, offer discounts, and make the cart experience much more appealing.


To publish your changes, don’t forget to click on the ‘Save’ button.
You can now visit your website to test the slide-in cart in your live store.
Customize the WooCommerce Cart Page
WooCommerce has a default cart page allowing users to continue to the checkout page.
By default, it shows the products customers have added to their cart. However, research shows that more than 70% of customers leave an online store without completing the purchase.
WooCommerce themes often come with a boring cart page with no optimization for conversions.


By customizing your WooCommerce cart page, you can easily reduce cart abandonment and improve sales.
To create your custom checkout page, simply go to the SeedProd » Landing Pages and click on ‘Add New Landing Page’.


Next, you will be asked to choose a template for your page.
You can choose one of the templates on the screen and edit it to create a cart page, or you can start with a blank template.


We’ll use the blank template for this tutorial.
Next, you will need to provide a title and URL for the page. You can use anything that helps you easily identify this page.


This will launch the SeedProd builder interface.
You can start by switching to the ‘Sections’ tab and adding a header to your blank template.


After that, feel free to point and click to edit the header area to your liking.
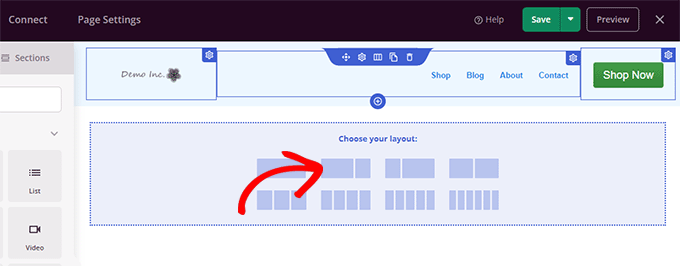
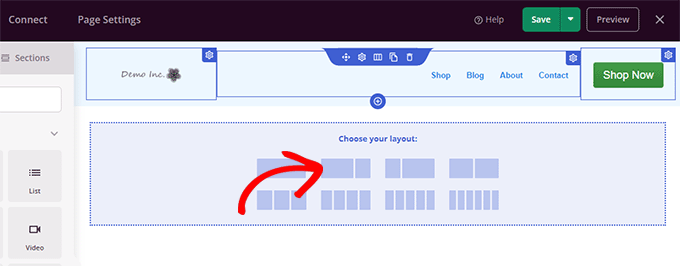
Below that, you need to add a two-column layout, which you will use to add other cart page blocks.


Next, add the ‘Cart’ block to the right column.
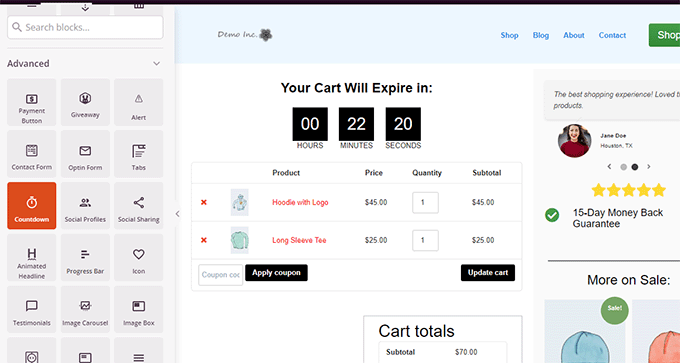
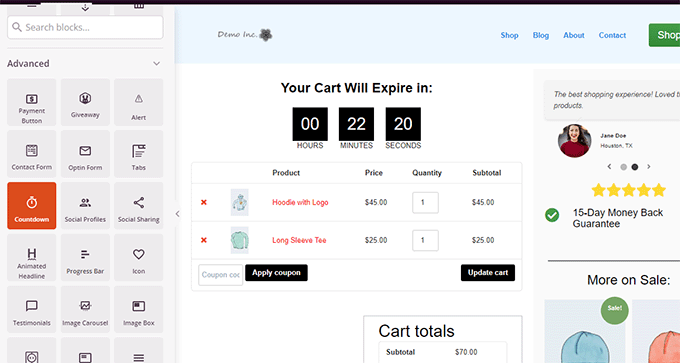
Now, since your cart is currently empty, it will not show any products. Go to your store and add a few products to your cart and then reload the SeedProd page builder.


After that, you can add other elements to improve your cart page.
For instance, you can start by adding testimonials or add a countdown timer to trigger the FOMO effect.


Feel free to play around by adding different blocks and tweaking colors and width.
Once you have finished editing, don’t forget to click on ‘Save and Publish’ in the top-right of the screen.


Next, you need to tell WooCommerce to start using your custom cart page for all customers.
Go to the WooCommerce » Settings page and switch to the ‘Advanced’ tab.


You can now visit your online store in a new browser tab.
Start adding a few products, and then head over to the cart page to see your new cart page in action.


Edit WooCommerce Product Pages
WooCommerce themes use the same template to display all products on your website.
However, you may want to promote some products more than others. The most you can do to distinguish important products is to make them featured products.
SeedProd allows you to create custom product pages. You can use a well-designed template tailor-made for higher conversions and then simply fill it with your product information.
To get started, simply go to the SeedProd » Landing Pages and then click on ‘Add New Landing Page’.


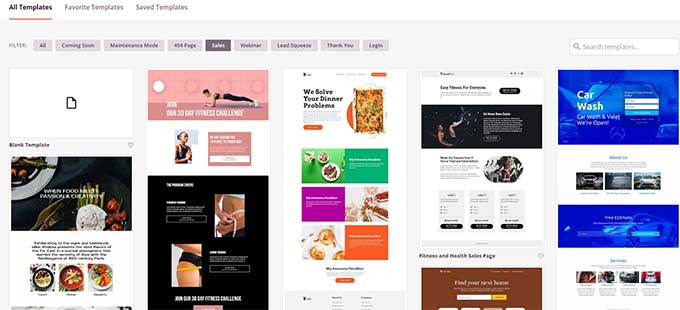
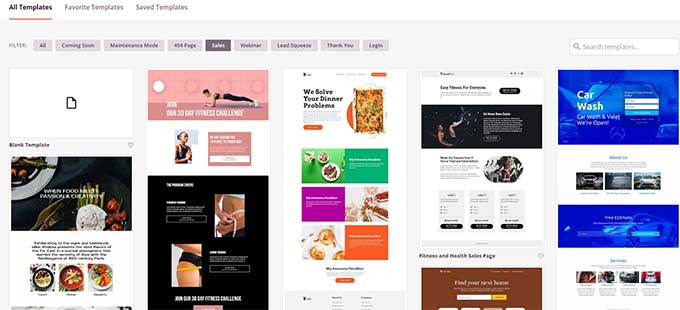
Next, you will be asked to choose a template for your page.
You can choose one of the templates on the screen and edit it to create a product page. You will find several templated optimized for conversions under the ‘Sales’ tab.


Simply click to select a template and continue.
Next, you will be asked to provide a page title and URL. You can use the product name as the title and URL.


Click on the ‘Save and Start Editing the Page’ button to continue.
This will launch the SeedProd page builder interface with your selected template. You can simply point and click on any item on the page to edit it.


You can start by replacing the header items, such as the logo, navigation menu, and call-to-action button, with your own.
After that, you can replace images with your product images and edit the text as necessary.


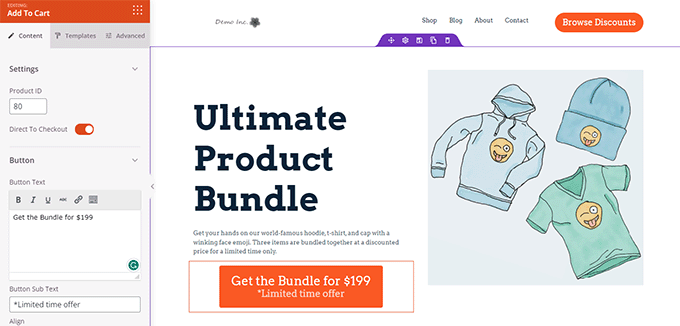
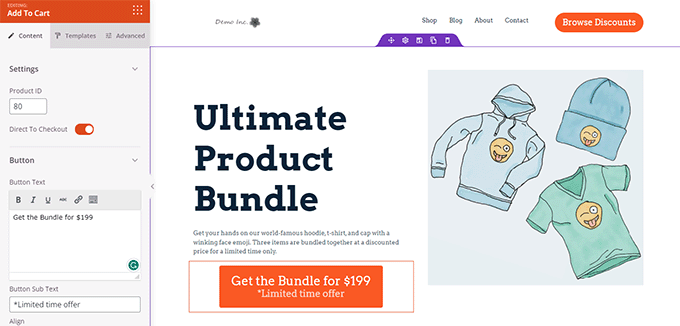
Finally, you can replace the call to action with the Add to Cart block.
After that, you need to enter the product ID in the Add to Cart block settings. You can also change the button text, as well as add subtext, color, and shift alignment.


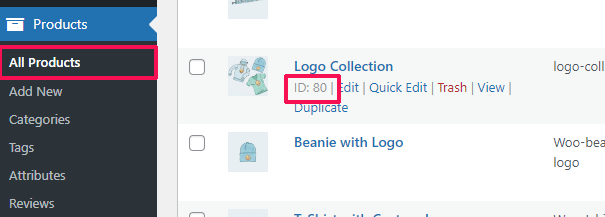
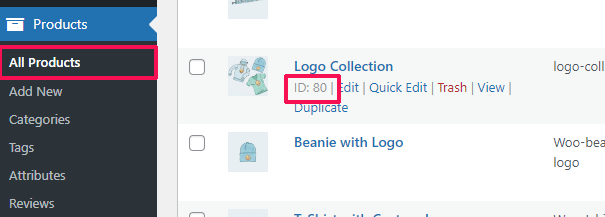
To find a product ID, you need to go to the Products » All Products page in the WordPress admin area in a separate browser tab.
Take the mouse over to the product that you want to promote, and the product ID will appear along with other links.


To make your product page more effective, you can try these tips:
- Add high-quality product images with the zoom effect so that users can clearly examine the product.
- Under your main call to action, you can create different rows highlighting product features and providing more information to the customers.
- Use social proof to trigger the FOMO effect.
Once you are done editing your product page, don’t forget to click on the ‘Save and Publish’ button at the top.


Once published, you can view your product page by clicking on the ‘Preview’ button.
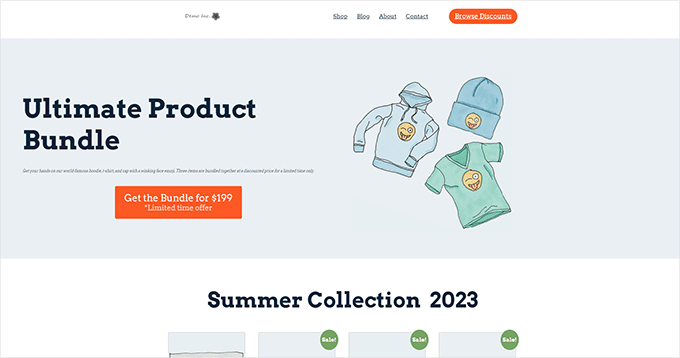
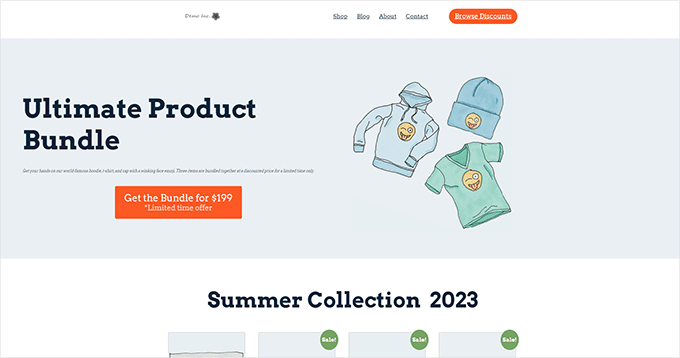
This will show the live product page on your website that you can now start promoting.


For more details and bonus tips, see our tutorial on customizing WooCommerce product pages.
Customize the Shop Page for Your WooCommerce Store
WooCommerce allows you to easily display your products on the shop page. It is basically a page with your products displayed in a grid layout.
The shop template in most WooCommerce themes is boring and not optimized for sales and conversions. On top of that, there are usually no or very few options to customize it.
SeedProd allows you to create and customize a WooCommerce shop page easily. You can choose your own layout and design and optimize this page for higher conversions.
To get started, simply go to the SeedProd » Landing Pages and then click on the ‘Add New Landing Page’ button.


Next, you will be asked to choose a template for your page.
You can choose one of the templates on the screen and edit it to create your shop page.


Simply click to select a template and continue.
Next, you will be asked to provide a page title and URL. You can use something like Shop, Store, or Storefront to indicate that it is the main shop page.


Click on the ‘Save and Start Editing the Page’ button to continue.
This will launch the SeedProd page builder interface with your selected template. You can simply point and click on any item on the page to edit it.


You can start by replacing the header items, such as the logo, navigation menu, and call-to-action button, with your own.
After that, you can add a hero section at the top with a large image and your main call to action.


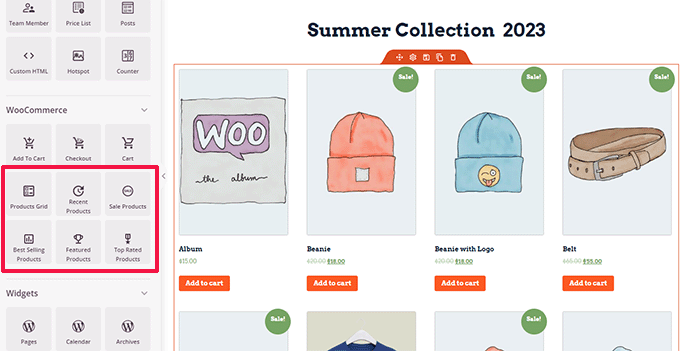
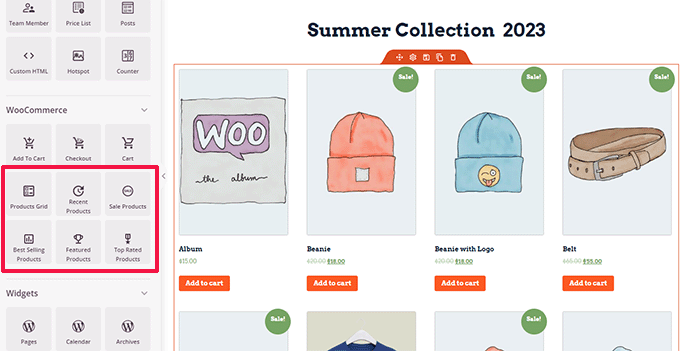
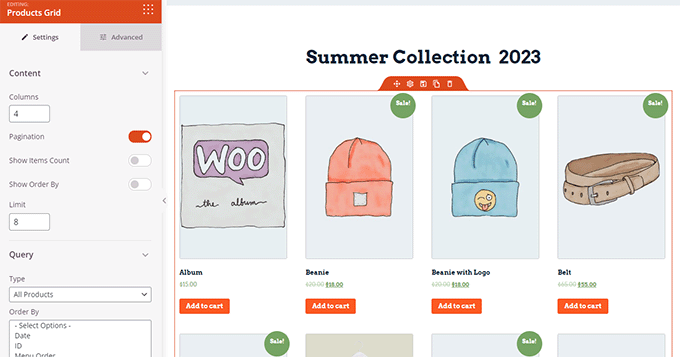
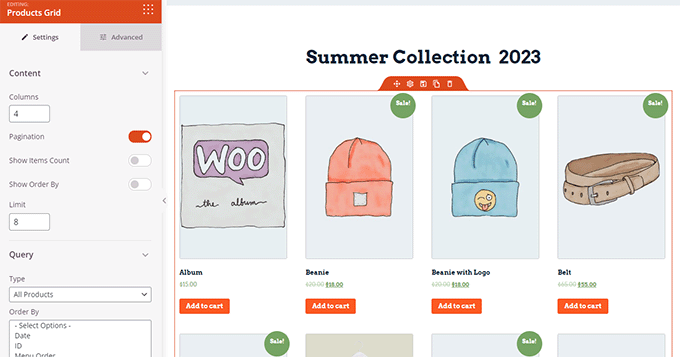
Below that, you can use WooCommerce blocks to display your products.
You can choose from recent, featured, best-selling, top-rated, and sale products.


After adding a product block, you can also customize how it looks.
SeedProd allows you to choose the number of products, sorting options, columns, and more.


You can further optimize this page by adding more text, special offers, banners, an FAQ section, and more.
Once you are done editing, don’t forget to click on ‘Save and Publish’ at the top.


After saving your page, click the ‘Preview’ button to see it in action.
SeedProd will open the page in a new browser tab.


You can now replace links to the Shop page in your navigation menu with your custom shop page.
Customize WooCommerce Thank You Page
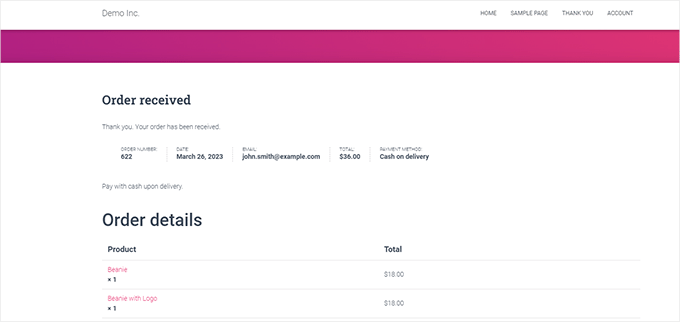
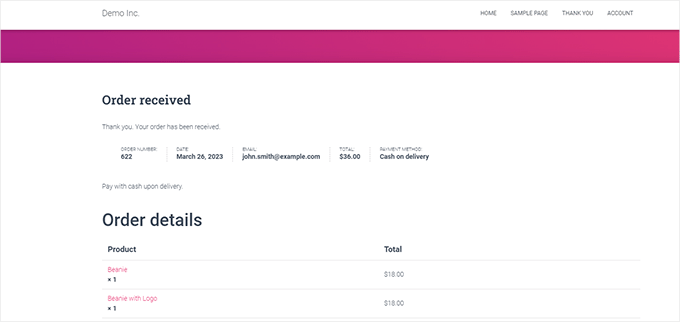
The WooCommerce ‘Thank You’ page appears when a customer completes a purchase. By default, WooCommerce will only show them their order details on this page.


That doesn’t provide customers with more options to explore. It is kind of a dead end and a missed opportunity for sales and conversions.
Luckily, you can fix that with SeedProd by creating a custom thank you page.
To get started, simply go to the SeedProd » Landing Pages and then click on the ‘Add New Landing Page’ button.


Next, you will be asked to choose a template for your page.
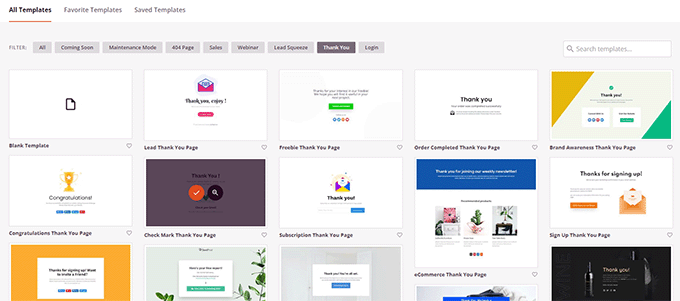
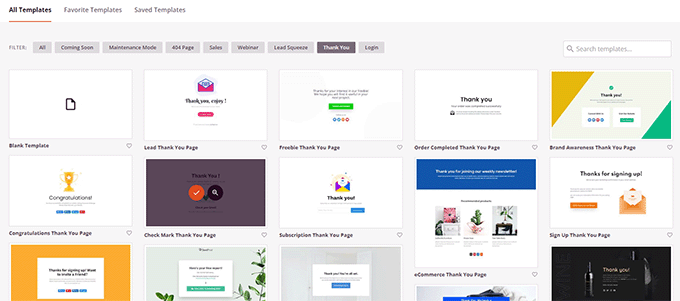
Switch to the ‘Thank You’ tab, and you will find a bunch of thank you page templates. You can choose one of them, or you can even start with a blank template.


Next, you will be asked to choose a title and URL for your page.
You can use ‘Thank You’ or any other meaningful title for your page.


Click on the ‘Save and Start Editing the Page’ button to continue.
This will launch the SeedProd page builder interface, where you will see a live preview of your template. You can simply point and click to edit any item in the preview or add new blocks from the left column.


You can now use this opportunity to promote your email list or upsell products by adding WooCommerce product grid blocks.
Feel free to experiment with different headings, text copy, and products to create an effective Thank You page.
Once finished, don’t forget to click on the ‘Save and Publish’ button in the top right corner of the screen.


Your custom thank you page is now live. However, you still need to tell WooCommerce to use this page as your default Thank You page.
To do that, you will need to install and activate the Thanks Redirect for WooCommerce plugin. For more details, see our tutorial on how to install a WordPress plugin.
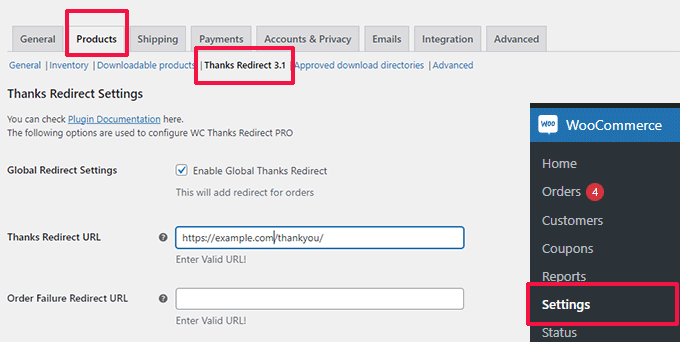
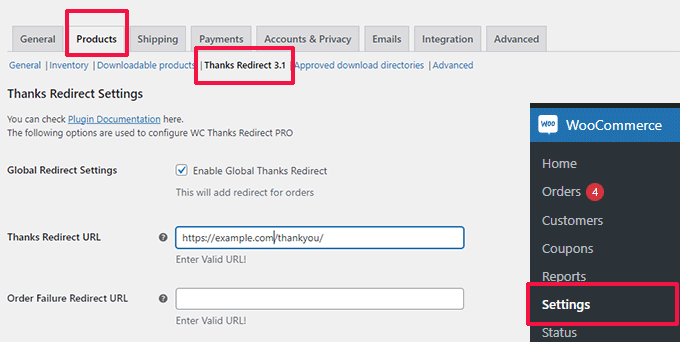
Upon activation, go to the WooCommerce » Settings page and click the ‘Products’ tab.


From here, you need to check the ‘Enable Global Thanks Redirect’ option. After that, you will see a field labeled ‘Thanks Redirect URL.’
Paste your new WooCommerce Thank You page URL into this box, then click the ‘Save Changes’ button.
Now when customers complete a purchase, they will see your highly optimized custom Thank You page. They will be far more likely to click and search the rest of your store than if you had stayed with the default.


We hope this article helped you learn how to easily edit WooCommerce pages without writing code. You may also want to see our complete WooCommerce SEO guide or our expert picks for the best WooCommerce sales funnel plugins to boost your conversions.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
