We often get compliments from users on how fast our site loads. Everyone wants to know the secret behind a fast loading WordPress site. Aside from good web hosting and well-coded plugins, you have to make sure that you’re using proper caching and have a CDN (content delivery network). For our setup, we use a plugin called W3 Total Cache. Due to a high volume of request, we have decided to create a step by step guide on how to install and setup W3 Total Cache for beginners.
In this article, we will show you how to install W3 Total Cache and set it up properly to maximize the benefits. We will also show you how to combine W3 Total Cache wit ha CDN service to make your site load even faster.
Before you begin, we highly recommend that you check performance of your site by using Google Page Speed and Pingdom Tools. This will give you a before and after comparison.
Below is the screenshot of our Pingdom results:

Lets get started with our setup of W3 Total Cache.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
What is W3 Total Cache?
W3 Total Cache is the fastest and most complete WordPress performance optimization plugin. Trusted by many popular sites including: AT&T, Mashable, Smashing Magazine, WPBeginner, and millions others. W3 Total Cache improves the user experience of your site by improving your server performance, caching every aspect of your site, reducing the download times and providing transparent content delivery network (CDN) integration.
Installing W3 Total Cache in WordPress
Before you install W3 Total Cache, you need to make sure that you uninstall all other caching plugins (for example WP Super Cache). If you do not do this prior to installing, the plugin will have issues upon activation.
We have a very thorough guide explaining how to install a WordPress plugin which you can follow. Or you can follow the brief guide below:
Go to your WordPress admin panel and click on Plugins » Add New. Search for “W3 Total Cache” and you should see results like the image below:

Click on the Install Now button and then activate the plugin.
Settings and Configuration of W3 Total Cache
W3 Total Cache is a very powerful plugin, so it has tons of options. This could be a good thing or a bad thing. For those who know how to use these options, they are a gold mine. For most beginners, these options could be quite tricky and confusing. We will visit each of these options in detail, so you can properly set up W3 Total Cache. Lets start with general settings.
General Settings
You can go to the General Settings page by clicking on the Performance menu button in your WordPress admin panel. This is where you will set up the plugin by configuring basic settings. Make sure that you’re on the general settings page and not the promotional Dashboard page that this plugin has.

What is Page Cache?
The first option that you see on this page is Page Cache. It is responsible for creating static cache pages for each page that is loaded, so it is not being dynamically loaded upon each page load. By having this enabled, you will significantly decrease your load time. Refer to the image below to see how Page cache works:

As you can see normally when a user comes to your site, WordPress runs PHP scripts and MySQL queries to the database to find the requested page. Then PHP parses the data and generates a page. This process takes server resources. Having the page caching turned on, allows you to skip all that server load and show a cached copy of the page when a user requests it.
For shared hosting which most beginners use, the Disk:Enhanced method is highly recommended. You should check the Enable Page Cache box, and save all settings.

For most folks, this is all you need to do with page caching. Since this guide is for beginner level users we will skip the advanced settings of page caching because the default options are sufficient enough.
We will also skip through Minify, Database Cache, and Object Cache. The simple reason is because not all servers provide optimized results with these settings. Next option you will see is Browser Cache.
What is Browser Cache?
Every time a user visits a website, their web browser downloads all the images, CSS files, JavaScripts, and other static files in a temporary folder to enhance the user experience. This way when the same user goes to the next page, it will load much faster because all the static files are in their browser cache.
Browser Cache option in W3 Total Cache sets a time limit on the Browser Cache. Considering you don’t change your logo every day, having static files like that cached for 24 hours does not hurt you. Simply check the Enable under Browser Cache option and click Save all settings button. Once you have done that, then lets visit the Performance » Browser Cache page for more settings.

As you can see in the image above, we pretty much enabled everything except for the 404. When you save the settings, all settings below on that page will automatically take care of itself.
In our free WordPress setups, these are the default settings that we turn on.
What is a CDN?
CDN stands for Content Delivery Network which allows you to serve your static content from multiple cloud servers rather than just one hosting server. This enables you to reduce server load and speed up your website.
We have created an infographic on What is a CDN and Why you Need a CDN for your WordPress site. We highly recommend that you check it out, so you can make an educated decision.
W3 Total Cache supports MaxCDN, Amazon S3, Rackspace Cloud, and Amazon Cloud Front. WPBeginner is using MaxCDN (why we use MaxCDN). This section will only apply to sites that are using CDN, or are planning on using CDN. If you think you will be using a CDN, then we recommend MaxCDN.
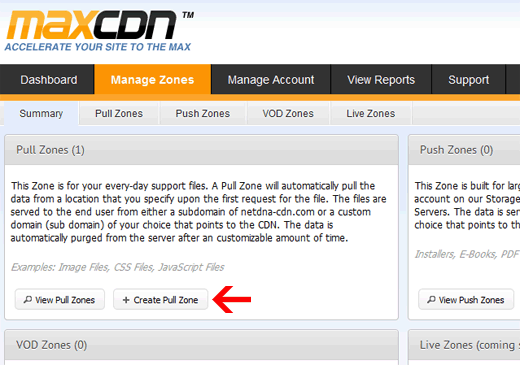
First thing you need to do to is create a Pull Zone in your MaxCDN dashboard. Log in to your MaxCDN account, click on Manage Zones and then click on Create Pull Zone button.

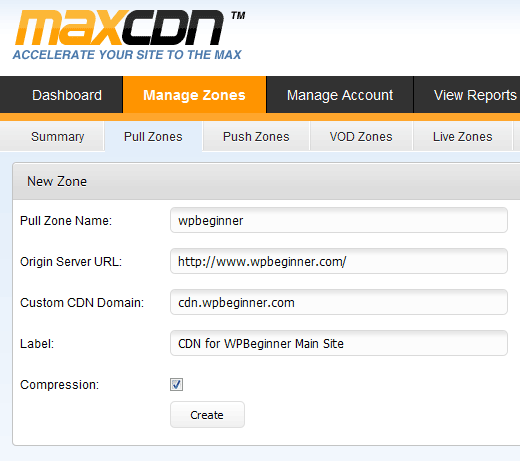
On the next screen you will be asked to provide details for your pull zone.
- Pull Zone Name: Simply give any name to this pull zone so that you can identify it in your MaxCDN panel.
- Origin Server URL: Enter your WordPress website’s URL starting with http:// and ending with a trailing slash / at the end.
- Custom CDN Domain: enter any subdomain, for example: cdn.wpbeginner.com
- Label: Provide description for this pull zone.
- Compression: Enabling compression will save you bandwidth so it is highly recommended that you check this box.
A screenshot of how the above mentioned settings will look like:

Click on the Create button and MaxCDN will create the Pull Zone. On the next screen, it will show you a URL like this one “wpb.wpbeginner.netdna-cdn.com” copy and save this URL in a text file using notepad because we will need this later.
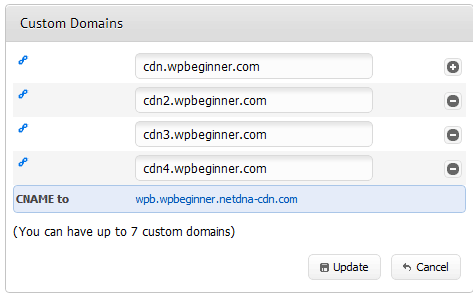
Now that we have created a Pull Zone, the next step is to set up content zones. You can do this by going to your MaxCDN dashboard. Click on the manage button next to your pull zone that you just created. On the next screen, click on the Settings tab. The purpose of creating content zones is to add subdomains, so that we can improve user experience by queuing content from different subdomains into user’s browser. To do this click on the button labeled Custom Domains and add multiple subdomains. See the screenshot below:

Once you have added custom domains simply click on the Update button.
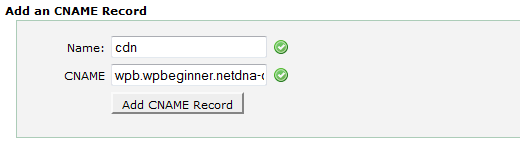
The next step is to set up CNAME records for the subdomains. Most of our recommended WordPress Hosting providers such as Hostgator, Bluehost, etc provide a cPanel to their clients to manage different settings of their hosting. We will describe how to set up a CNAME record in cPanel.
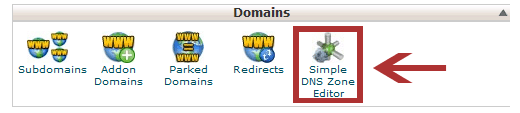
Log in to your cPanel dashboard and then click on Simple DNS Zone Editor under Domains.

On the next screen you will see a form with two fields. Enter the subdomain name you entered while creating the content zone. For example you will put cdn for cdn.wpbeginnner.com.
cPanel will automatically fill in the full domain. In the CNAME field enter the URL provided by MaxCDN when you created the pull zone. It is the URL we asked you to save in notepad.

Repeat the process for all your subdomains, e.g. cdn1, cdn2, etc. Remember that only the name field will change each time and the CNAME field always have the url provided by MaxCDN for your pull zone. Once you have created CNAME records for all subdomains, it is time to go back to WordPress and setup MaxCDN with W3 Total Cache.
Go to Performance » General Settings. Scroll down till you find CDN configuration box. Check Enable and select MaxCDN from CDN Type drop down menu. Click on Save All Settings button.

After saving settings you will see a notification informing you to provide information for “Authorization Key” and “Replace default hostname with” fields and select a pull zone. Click on “Specify it here” link and W3 Total Cache will take you to the CDN page.

On the next screen click on the Authorize button. This will take you to MaxCDN website where you will generate an authorization key. Copy and paste this key back in W3 Total Cache. In “Replace site’s host name with” enter the subdomain you created earlier.

Save all settings and that’s all. Your site is now configured to serve static files using MaxCDN. Now if you load your site, the image URLs should be served from the CDN subdomain rather than your site’s actual domain. For example:
/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
would be replaced with:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
Now if any of your static files are not loading with the CDN, then it probably means that you will need to specify it in the custom files list setting in W3 Total Cache. We had to do it for OIO Publisher plugin that we use for serving ads. If you go to the CDN settings page, you will see the Advanced option:

Simply add all the files/folders that you want to include for CDN. Also if you notice, there is a rejected file list. When you make a small design update, your style.css will not update right away. So you can put that in a rejected file list for the time that you are making changes. If you just want a one-time purge, you can do that from your MaxCDN dashboard.
Everything that we have covered up till now, will work great on most web hosting accounts. However, W3 Total Cache comes with many other options. We will try our best to explain what they are, and why we do not enable them on all sites.
Minify
Minify simply reduce the size of your static files to save you every single kilobyte that you can. However, sometimes generating that minified file can be more resource intensive then the resource it will save. We are not saying that it is a horrible function. We are simply saying that it might not be the best fit for every server. We have heard numerous users complaining about it, and our host (HostGator) recommended us to leave this off. If you are like us (NOT SAVVY with server lingo), then listen to your web hosting provider.
Database Caching
Database caching reduces the server load by caching SQL queries. This eliminates the processing time of querying the database (which may not be a lot for smaller sites). When we started using this, it seemed to put a lot of load on our server. Our host recommended us to turn it off. Instead, they ended up turning on the built-in SQL caching for us. Again, use this option at your own risk. You can try it out and see how it impacts your site load time. Then simply turn it off, if the impact is not significant enough. Most hosts do not recommend this for shared hosting accounts.
Object Caching
If you have a highly dynamic site, then using the Object Caching will help. This is mainly used if you have complex database queries that are expensive to regenerate. For most beginners, ignore it.
Now that you have everything setup, it is best to create a backup for your W3 Total Cache Configuration. After all, we went through a lot in this article. You will need to come back to your W3 Total Cache’s General Settings Page. There is a section for Import / Export Settings. Click to Download the settings file from your server.
We hope that you found this article useful. For those users who are still not sold on the concept of CDN, we highly recommend you give it a shot. CDN works with your web host to decrease server load and increase site performance. We are using MaxCDN and we recommend you to do the same. (Try them for just a month, and you will see why we recommend them).
If you have any questions, then please feel free to ask in the comments below.
