How to Make a Smart WooCommerce Product Search
Do want to improve the product search in your WooCommerce store?
WooCommerce has a built-in search feature, but it is not very good at finding products. Replacing it with a smarter and faster search improves user experience and brings in more sales.
In this article, we will show you how to make a smart WooCommerce product search for your online store.

Why Add a Smart WooCommerce Product Search to Your Store?
By default, WooCommerce comes with a built-in product search feature, but it leaves a lot to be desired.
It does not look for matches in product attributes, reviews, custom fields, or description. It is also very slow and doesn’t offer a good user experience.
This means that users will not be able to find the products they are looking for, and you will lose potential sales.

Luckily, there are some excellent WooCommerce product search plugins that you can use to remedy that. This will allow you to show more helpful product search results, fetch them faster, and get more product sales.
That being said, let’s take a look at how to easily add a smart WooCommerce product search feature to your online store.
Method 1. Make Better WooCommerce Product Search Using Ajax Search for WooCommerce
This method is easier and recommended for most store owners.
For this tutorial, we will be using the pro version of Ajax Search for WooCommerce, which is the best WooCommerce product search plugin on the market.
It looks for the searched keywords in all your products fields including custom fields. The plugin can can also display results without reloading a page, and it is considerably faster than the default WooCommerce search.
There is a free version of this plugin available as well, but it doesn’t have all the powerful features.
First, you need to install and activate the Ajax Search for WooCommerce plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to click on the ‘Ajax Search for WooCommerce’ menu in the WordPress admin sidebar to enter your license key. You can find this information under your account on the plugin website.

After that, you can visit the WooCommerce » Ajax Search Bar page to configure plugin settings. Simply switch to the ‘Search bar’ tab to get started.

From here, you can choose the appearance of your search box. You can show and hide the button, change the search button label, and replace the placeholder text.
The plugin starts fetching and displaying product results as soon as users start typing. You can customize how many products to show, and how to display instant results.

Simply switch to the ‘Autocomplete’ tab and review the available options. If you are unsure, then you can leave them as they are. The default settings would work for most online stores.
Next, you need to switch to the Search config page. From here, you can tell the plugin which areas to look at when looking for a match.

You can check all the options if you want. You can also select custom fields that you may want to be included in search.
Lastly, the plugin also includes Fuzzy matches. These basically include products that might be close to what users are looking for but not an exact match. We recommend keeping this setting at Normal for more relevant and helpful results.
Finally, don’t forget to click on the ‘Save changes’ button to store all your settings.
Displaying Your WooCommerce Product Search on Your Website
Ajax Search for WooCommerce gives you three ways to add the product search box to your WooCommerce store.
- You can add it to your store’s navigation menu.
- Display it in the sidebar using a widget
- Add it manually to a shop page using the shortcode
Adding WooCommerce Product Search to Navigation Menu
Users are likely to look for the search option near your top navigation menu. The plugin makes it easy to place the product search there.
Simply go to Appearance » Menus page. Make sure that your current navigation menu is selected and then add the ‘AJAX Search Bar’ to your navigation menu.

Don’t forget to click on the Save Menu button to store your settings.
You can now visit your store to see the product search added to your site’s navigation menu.

Adding WooCommerce Product Search to Sidebar Widget
The sidebar is also a popular place to display the product search option.
Simply go to the Appearance » Widgets page and add the ‘AJAX search bar’ widget to your sidebar.

Optionally, you can provide a title and choose a layout for your search field from the widget settings.
Don’t forget to click on the ‘Save’ button to save your widget settings.
You can now visit your store and you’ll see the search box in your sidebar.

Adding WooCommerce Product Search using Shortcode
If you are using a custom landing page for your shop page or product catalog, then you may want to display a product search on that particular page or post.
The plugin comes with a shortcode that allows you to easily do that. Simply edit the post or page where you want to display the search box.
On the edit screen, click on the add new block button (+) and then insert the shortcode block. Inside the shortcode block, you can simply enter the following shortcode:
[wcas-search-form]

Don’t forget to publish, save, or update your post / page.
You can now visit that particular page or post to see the on-page search box displayed there.

Method 2. Creating a Smarter WooCommerce Search Using SearchWP
This method is for store owners that also have a lot of non-product related content, and they want to make a better search experience for all their content.
SearchWP is the best WordPress search plugin on the market and comes with a WooCommerce addon too that helps you improve WooCommerce product search too.
The advantage of SearchWP is that it also indexes your blog posts and landing pages.
The disadvantage is that their instant search feature doesn’t display product thumbnails in the results. As a store owner, you want a more visual search experience to engage your customers instantly.
First thing you need to do is install and activate the SearchWP plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: You’ll need at least the PRO plan to access the WooCommerce integration.
Upon activation, you need to visit the Settings » SearchWP page and switch to the license tab to enter your license key.

Next, you need to install and activate the WooCommerce Integration extension. You can download it from your account area on SearchWP website and install it as you would install any other WordPress plugin.
Now you are ready to set up your SearchWP custom search engine.
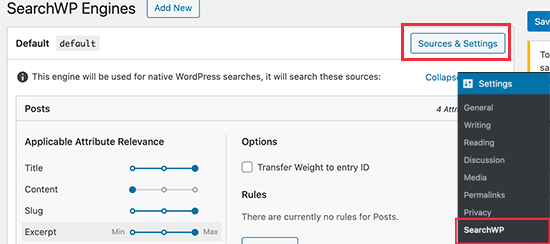
Simply go to Settings » SearchWP page and click on the ‘Sources & Settings’ button.

This will bring up a popup where you need to make sure that the checkbox next to products is checked.

Next, click on the ‘Done’ button to close the popup and scroll down to the ‘Products’ section.
By default, the plugin will look at the product title, content (description), slug, and excerpt (short description) for matches. You can extend that by clicking on the ‘Add/Remove Attributes’ button.

This will bring up a popup where you can check to include reviews or select custom fields and taxonomies. We have added color and size in the custom fields, and product categories, and product tags in the taxonomies.

You can now go ahead and click on the ‘Save Engines’ button to save your settings. It will then start rebuilding your search index in the background.
SearchWP automatically looks for your WooCommerce or WordPress search forms and replaces them. Your WooCommerce theme may already have an option to display the search option.
You can go to your website to try out the search feature. You’ll notice that it is slower and will reload the page to show the search results.

You can change that behavior by downloading the Live Search extension from SearchWP’s website. After downloading it, you can install and activate it like any other WordPress plugin.
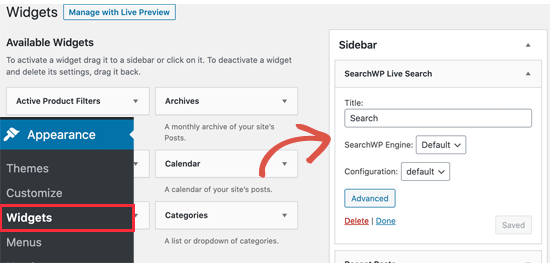
Upon activation, you can simply go to the Appearance » Widgets page and add the ‘SearchWP Live Search’ widget to your sidebar.

Don’t forget to click on the Save button to save your widget settings.
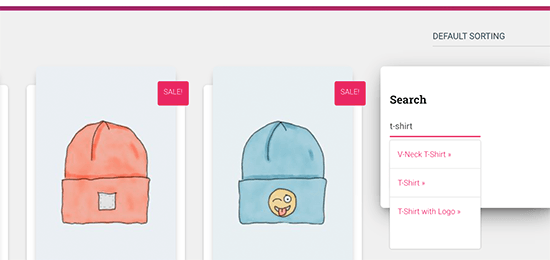
After that, you can visit your website to see your smart WooCommerce search in action. You’ll notice that SearchWP will display products in live search results but without product thumbnails.

Which is the best WooCommerce Product Search Plugin?
Ajax Search for WooCommerce and SearchWP are both good at finding products that your default WooCommerce search would not be able to show.
However, Ajax Search for WooCommerce is faster and offers a better user experience. A faster search feature on an eCommerce store ultimately leads to more sales.
It is also easier to use, and you wouldn’t need to install multiple addons to create a better product search on your site.
We hope this article helped you learn how to easily make a smart WooCommerce product search for your online store. You may also want to see our pick of the best WooCommerce plugins that help you grow your store, and our comparison of the best business phone services to add a virtual phone number on your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
