How to Redirect Users After Form Submission in WordPress
Are you looking for a way to redirect users after they’ve submitted a form on your WordPress site?
You can lead users to your top-performing blog posts, display the latest deals, or show a thank you page to build a relationship with your audience.
In this article, we’ll show you how to redirect users after form submission in WordPress.


Why Redirect Users After Form Submission?
When a user submits a form on your WordPress site, many business owners might think that’s the end of the process. However, you can use forms to increase user engagement on your website and get even more conversions.
For instance, you can direct users to a thank you page after form submission and list your high-converting articles. This way, you can get more pageviews to your best content and drive more sales.
On an online store, you can upsell products and offer incentives like discounts and free shipping when a visitor submits a form.
You could even redirect users to a page where they can download a free resource after submitting the form. For example, you can create a lead magnet where people can fill out a form in exchange for a free resource like an eBook, podcast, media file, or PDF.
That said, let’s see 4 different ways you can easily redirect users after form submission in WordPress. Simply click the links below to jump ahead to your preferred section:
- Redirect Users After Form Submission in WordPress
- Redirect Users Based on Their Responses After Form Submission
- Redirect Users After Comment Submission in WordPress
- Redirect Users After Registration Form Submission
Redirect Users After Form Submission in WordPress
The easiest way of redirecting users after they’ve filled out a form is by using WPForms. It’s the best contact form plugin for WordPress, and over 5 million professionals use it to create different types of forms for their websites.
WPForms comes with a built-in setting to let you choose if you’d like to show a thank you message, show a specific page, or redirect users to another URL altogether. Plus, you get a drag-and-drop form builder to easily customize your form.
For this tutorial, we’ll use the WPForms Lite version because it is free to use, and you can redirect users after form submission in just a few clicks. There is also a WPForms Pro version which offers more pre-built form templates, customization options, and powerful addons.
First, you’ll need to install and activate the WPForms plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you will see the WPForms welcome page in your WordPress dashboard. Go ahead and click the ‘Create Your First Form’ button.


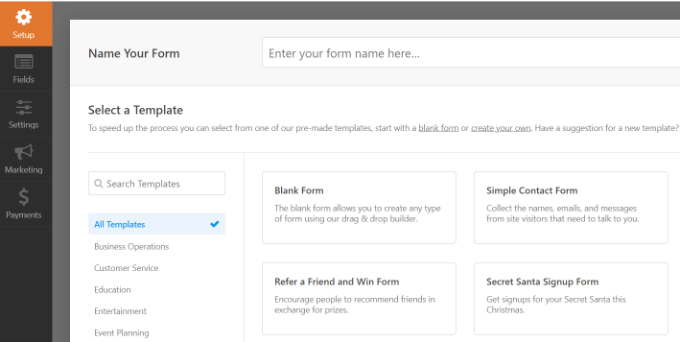
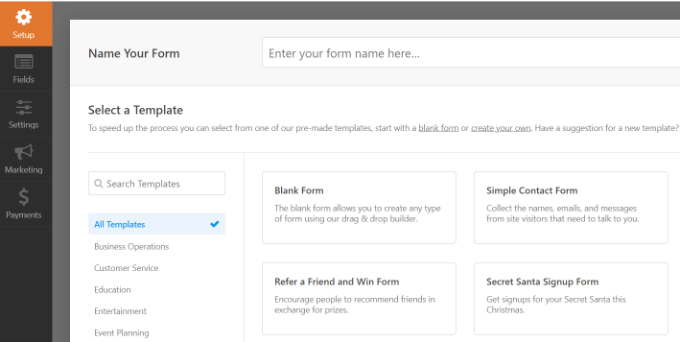
After that, WPForms will have you choose from multiple, free form templates. You can select any template and quickly customize it according to your needs.
Let’s start by entering a name for our form at the top and then selecting the ‘Simple Contact Form’ template.


After selecting a template, the WPForms form builder will launch.
Here, you can customize your form and add new fields from the menu on your left. Simply drag and drop the fields you’d like to add. You can then rearrange their order to your liking.


If you want to add fancy fields like a website URL, phone number, address, file upload option, and more, then we recommend upgrading to the WPForms Pro license.
You can also further customize existing fields on the template. For more details, please see our guide on how to create a contact form in WordPress.
Set Up the Redirect URL after Form Submission
Once you’ve customized your contact form, simply go to Settings » Confirmations in the form builder.
Under the Confirmation Type setting, click the dropdown menu and select the ‘Go to URL (Redirect)’ option.


After that, simply enter a link in the ‘Confirmation Redirect URL’ field and specify where you’d like to redirect users after they’ve submitted a form.
How to Embed Your Form in WordPress
Once you’ve added a redirect URL, the next step is to embed the form on your website.
Go ahead and click the ‘Save’ button at the top to store your form settings and then click the ‘Embed’ button beside it.


WPForms will now ask if you’d like to embed the form on an existing page or on a new page.
We’ll choose the ‘Create New Page’ option for this tutorial.


Next, you’ll need to enter a name for your new page.
After entering the name, simply click the ‘Let’s Go’ button.


The plugin will now automatically add your form to the WordPress content editor inside the WPForms block.
When you’re ready, simply click the ‘Publish’ button at the top.


Redirect Users Based on Their Responses After Form Submission
WPForms also lets you set up conditional logic, which automatically redirects users to different pages based on their responses when submitting a form.
For example, let’s say you have different teams that handle questions sent by users, like billing, technical support, and general inquiries. Based on the choice a user selects in the form, you can redirect them to a specific URL that relates to their needs.
Note that you’ll need a WPForms Pro license to use the conditional logic feature. You also get more form fields to add to the template, and you can use addons like User Journey to see how people interact with your forms.
First, you can add a multiple choice, checkbox, or any other field that allows users to select different options. We’ll add a ‘Multiple Choice’ field in our tutorial.


Next, you can edit the options in the ‘Multiple Choice’ form field by simply clicking on the fields in the template to the right.
For instance, you can see in the image below that we renamed the options to different departments that would handle specific questions.


After that, you can head to Settings » Confirmations in the form builder.
Now click the ‘Add New Confirmation’ button to set up conditional logic.


Next, you will have to enter a name for your new redirect. Be specific so you are able to track it easily.
Simply click the ‘OK’ button when you’re done.


For this tutorial, we want to direct users to specific pages based on the department they select in the form.
First, you can select ‘Go to URL (Redirect)’ from the Confirmation Type dropdown menu and then enter a link to the respective page in the ‘Confirmation Redirect URL’ field.


Next, you will need to click the ‘Enable Conditional Logic’ toggle. Once you do that, more options will appear.
Go ahead and select ‘Use’ this confirmation if ‘Multiple Choice’ is ‘Billing’ in the conditional logic settings. This will redirect users to a URL that holds more information about billing when they submit a form.
That’s all! Simply save the form and the WPForms block you added earlier will automatically redirect users to different the URL you set based on their responses.
Next, you can just repeat this step for other multiple choice options in the form and create new confirmation notifications with conditional logic.
Redirect Users After Comment Submission in WordPress
Did you know that you can redirect users to different pages if you have first-time commenters on your WordPress site?
For example, you can show a simple thank you page with an email signup form and get users to subscribe to your newsletter after commenting. Similarly, you can redirect people to a page with your social media links and increase followers.
Redirecting users after comment submission can also help boost pageviews and conversions. You can redirect commenters to your top blog posts, show a special offer or coupon page, or display a lead magnet page to get more conversions.
The easiest way of setting comment redirects is by using the Yoast Comment Hacks plugin. For more information, see our step-by-step guide on how to install a WordPress plugin.
It lets you choose which page to display after a first-time user leaves a comment.
All you have to do is navigate to Settings » Comments Hacks in your WordPress admin dashboard. Then just select the specific page you want to send them with the ‘Redirect to’ dropdown.
Be sure to save the page to store your settings when you’re finished.


For more details, please see our guide on how to redirect your user’s attention with a comment redirect.
Redirect Users After Registration Form Submission
If you allow user registration on your website, then redirecting people can come in handy.
For instance, if you run membership website or sell online courses, you can redirect users to their account area or dashboard upon submitting a registration form. This way, users can access their download files, license keys, course materials, curriculums, and more.


With MemberPress, you can easily restrict access to different sections of your website. It’s the best membership plugin for WordPress and allows you to set up multiple membership levels.
Using MemberPress, you can also create a pricing page using one of the plugin’s built-in templates. If an unregistered user tries to access restricted content, then you can redirect them to a pricing page.
Once you’ve created a custom pricing page, simply enter the URL in the ‘Unauthorized Access’ section of MemeberPress to redirect unregisted users to your pricing page or registration page.


If you want even more options, we recommend using a page builder like SeedProd. SeedProd is a drag-and-drop page builder that makes it super easy to customize the layout and design of any page.
You can add elements like a ‘Pricing Table’ to the page you redirect users to. For more details, please see our guide on how to add a beautiful pricing table in WordPress.


The default WordPress registration page is plain and only contains the WordPress logo and branding.
You can make it more engaging by using a SeedProd template and then adding a ‘Pricing Table’ block to create a custom login and registration page.


If you need help, then please see our guide on how to create a custom user registration form in WordPress.
We hope this article helped you learn how to redirect users after form submission in WordPress. You may also want to see our guide on how to choose the best design software and a comparison between WordPress.com vs WordPress.org.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
