How to Upsell Products in WooCommerce (5 Easy Ways)
Are you looking for ways to upsell products on your WooCommerce store?
Upselling is a great way to boost your sales and earn more money. You can encourage customers to purchase a more expensive version of your product.
In this article, we’ll show you how to upsell products in WooCommerce.


Why Upsell Products in WooCommerce?
Upselling is a sales technique that you can use to encourage shoppers to purchase a higher-priced product instead of the one they already have in their shopping cart.
These products provide more value to your customers because they have higher quality, include more features, and are more lucrative for your business.
For example, let’s say a customer adds a hiking shoe to their cart. You can offer them higher-quality hiking shoes that are more comfortable, durable, and versatile. Similarly, if you’re selling software or plugins on your WooCommerce store, then you can offer upgrades and addons to customers.
Since upselling persuades customers to buy a higher-priced product, you get to increase your average order value and boost the revenue of your online store. It also helps to increase the visibility of products that aren’t purchased frequently.
That said, let’s see how you can upsell products in WooCommerce. We’ll cover multiple methods, so you can click the links below to jump ahead to your preferred section:
Adding Upsell Products in WooCommerce
In WooCommerce, you can link different products and show them as upsell on the product page.
To start, you’ll need to go to Products » Add New from the WordPress dashboard. You can also edit an existing product.


Next, you can scroll down to the Product Data section and click on the ‘Linked Products’ tab.
Here, you’ll be able to add different products under the ‘Upsell’ section. Simply enter a name and search for the product your want to upsell.


Go ahead and update your product page.
You can now visit your WooCommerce store and see the upsell products under the ‘You may also like’ section.


Creating a WooCommerce Popup to Upsell Products
A great way to upsell your products is by displaying a lightbox popup on your WooCommerce store. It can instantly grab your users’ attention and help boost sales.
You can offer discounts or limited-time offers on high-value goods. Plus, you can show it on specific pages, when a user spends a particular time on a page or is about exit your store.


The best way to create a WooCommerce upsell popup is using OptinMonster. It is the best WordPress popup plugin and lead generation software in the market.
You can choose from multiple pre-built popup templates and campaign types.


Plus, you can use the drag-and-drop campaign builder to customize your upsell popup.
You can edit different blocks, including the existing ones in the template.


After customizing your popup, you can head to the display rules tab and configure when you’d like to show it to your customers.
OptinMonster offers powerful options, including the Exit Intent technology. This allows you to show your campaign just as the user is about to leave your website. Plus, there are many eCommerce-related display options.
For example, you can display your campaign when a visitor views a particular product on your WooCommerce store or adds a certain number of items to a cart.


For more details, you can see our guide on how to create a WooCommerce popup to increase sales.
Offer One-Click Upsells on Checkout Page
Another way to upsell in WooCommerce is by showcasing your products at different points in the customer journey.
For instance, you can display high-priced products on the checkout page and allow users to instantly add them to the cart before placing an order. This helps you optimize your sales funnel, boost sales, and earn more revenue.
The easiest way to upsell products during checkout is by using FunnelKit, formerly known as WooFunnels. It is the best WordPress sales funnel and automation plugin, and it offers a one-click upsell option that you can add to your checkout page.
First, you’ll need to install and activate the Funnel Builder Pro plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you’ll see the FunnelKit setup wizard. You can start by entering the license key and following the onscreen instructions to configure the plugin.


Once the plugin is set up, you can go to FunnelKit » Funnels from your WordPress dashboard.
After that, simply click the ‘Add new funnel’ button.


FunnelKit offers different funnel templates for your WooCommerce store, including store checkout, sales funnel, and lead generation funnel.
Go ahead and select a template for your online store. We’ll use the ‘Optic’ store checkout template for this tutorial.


Next, you can preview the template and choose whether you’d like a one-step, two-step, or three-step funnel. The difference between these is that you can show different checkout steps on other pages.
For example, in one-step checkout, all the information is displayed on a single page. On the other hand, a three-step checkout would show basic information, shipping details, and payment on multiple pages.
After that, click the ‘Import This Funnel’ button at the top.


Next, a popup window will open where you’ll need to enter a name for your funnel.
Go ahead and click the ‘Add’ button.


FunnelKit will now import the template.
On the next screen, you’ll see different pages in the funnel. You can edit each of these pages and add additional steps.
To add a one-click upsell option, simply click the ‘Add Order Bump’ button under the Checkout step.


After that, a popup window will open.
Go ahead and enter a name for your Order Bump and click the ‘Add’ button.


You should now see your Order Bump as a sub-step under the Checkout page.
To add products for upselling, you can edit the order bump page.


Next, you’ll need to add products you’d like to show on checkout.
Simply click the ‘Add Product’ button to continue.


After that, a popup window will open to add your products.
You can search for the products and then click the ‘Add Product’ button.


You can also change the behavior and display position of the goods you’d like to upsell on the checkout page. For example, the plugin lets you show upsell products below the payment gateways, above or below the order summary, inside the mini cart, or above the checkout form.


FunnelKit also offers options to change the design of your order bump.
Simply switch to the ‘Design’ tab to edit the title, description, and style. There are different skins to choose from and additional options to further customize each skin.


Once you’re done, go back to the Store Checkout dashboard in FunnelKit.
Next, click on the dropdown menu next to the title of your store checkout and change the status to Publish.


Your one-click upsell will now be active on your WooCommerce store. You can now visit your online store to see it in action.
For instance, our upsell offer appears after the payment gateway on the checkout page. Customers can add the item to their order with a single click.


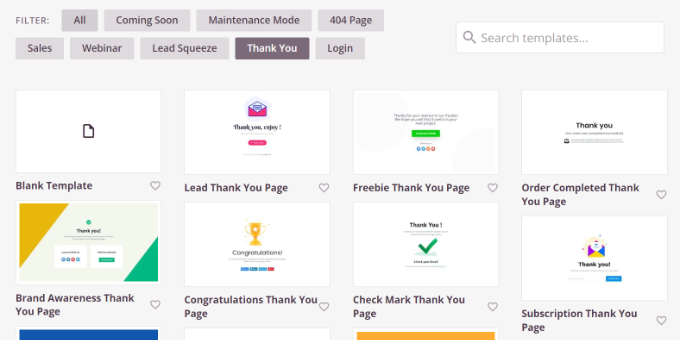
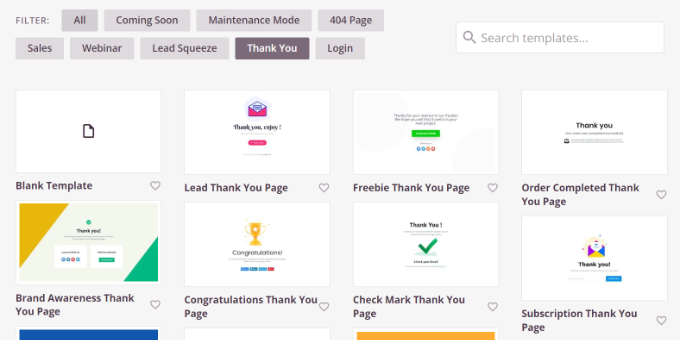
Upsell Products on a Custom WooCommerce Thank You Page
In addition to showing products during checkout, you can create a custom thank you page and upsell products on your WooCommerce store.
Many WordPress website owners might think of a thank you page as a small part of their eCommerce store, but it can have a huge impact on your sales. It gives you the opportunity to recommend more valuable items, offer a discount coupon, and increase your sales.


With SeedProd, you can easily create a custom WooCommere thank you page. It is the best website builder and landing page plugin for WordPress.
The plugin offers different pre-built page templates and lots of customization options.


You can use the drag-and-drop page builder to customize your thank you page.
For example, there are blocks for adding text, images, buttons, contact forms, countdown timers, social profiles, and more. Plus, you can control and edit each element on your template.


The best part is that SeedProd offers WooCommerce blocks as well.
You can add a product grid or simply add your best-selling, recent, featured, or top-rated products to the thank you page.


For step-by-step instructions, please see our guide on how to create a custom WooCommerce thank you page.
Automatically Add Products to Cart Using a Coupon
Did you know that you can upsell products by automatically adding them to the customer’s cart? For example, when a customer purchases over $200 worth of goods, you can give them a free gift bag.
With the help of the Advanced Coupons plugin, you can set up personalized coupons in WooCommerce and automatically add products to the cart when a coupon is applied.
You’ll need at least the Advanced Coupon Growth plan to add products via coupons. Once you’ve set up the plugin, go to Coupons » Add New from your WordPress dashboard.


Next, you can enter a coupon code at the top or click the ‘Generate coupon code’ button to automatically create a random code.
After that, scroll down to the Coupon data section and switch to the ‘Add Products’ tab.


From here, you can search for the product you’d like to automatically add to your cart when the coupon code is applied.
There are also options to set the order quantity and add a price or discount for the selected product.


Once you’ve selected a product, click the ‘Add’ button.
You should see your product under the Add Products section. Don’t forget to click the ‘Save Add Products Data’ button.


Besides that, Advanced Coupon also lets you set up cart conditions.
This way, you can set up rules for applying your coupon code. For example, the coupon code will only work if the cart quantity or subtotal is more than a certain amount, or a customer adds products from a specific category.


After setting up these conditions, you can publish your coupon code.
Now, your product will automatically add to the cart whenever a customer enters the discount coupon on checkout.


For more details, please see our guide on how to auto-apply coupons in WooCommerce.
We hope this article helped you learn how to upsell products in WooCommerce. You can also see our guide on the best WooCommerce plugins and how to speed up your WooCommerce performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
